Lesson 2 Basic use of components and font icons
Basic usage of components:
( 1 ) uni-app provides a wealth of basic components for developers, and developers can combine various components to call their own applications like building blocks
( 2 ) Components in uni-app , like ` div` , `p` , `span` and other tags in `HTML` , are used to build the basic structure of the page
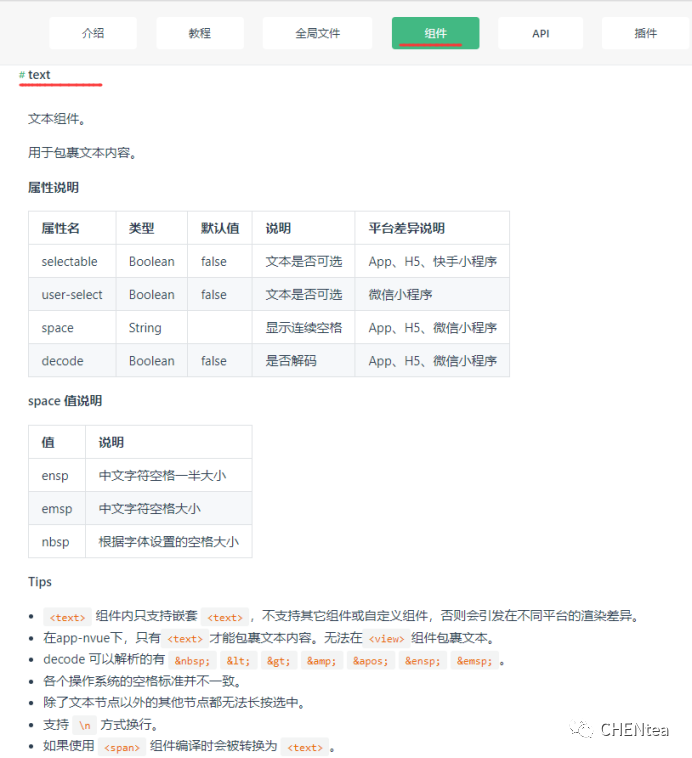
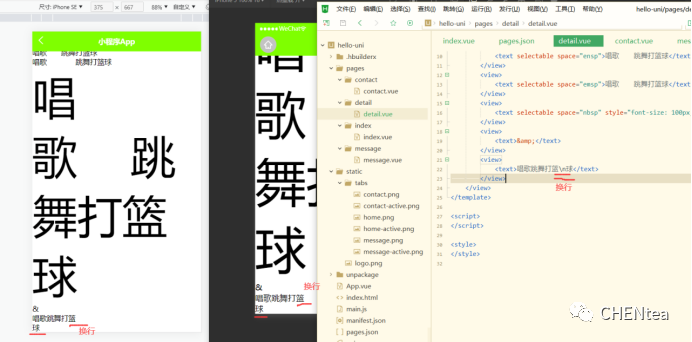
1. Basic use of text components
|
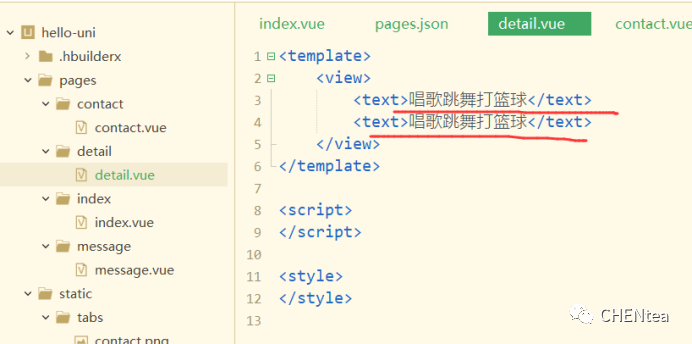
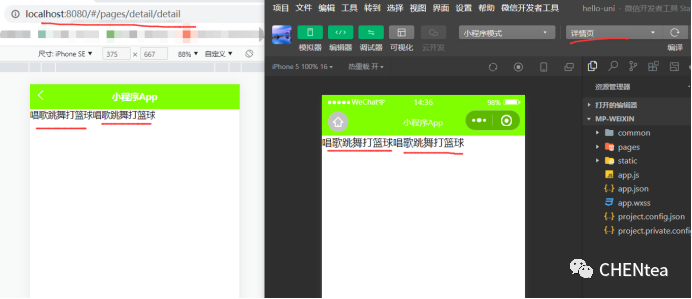
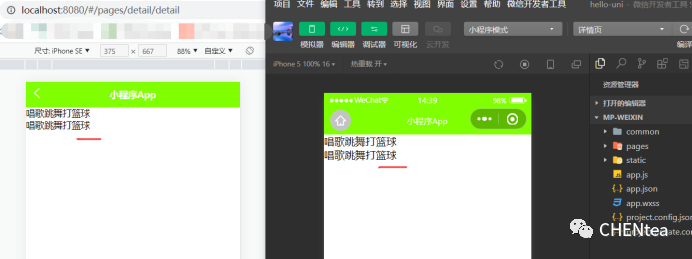
The <text> component cannot be selected by default and does not wrap by default :
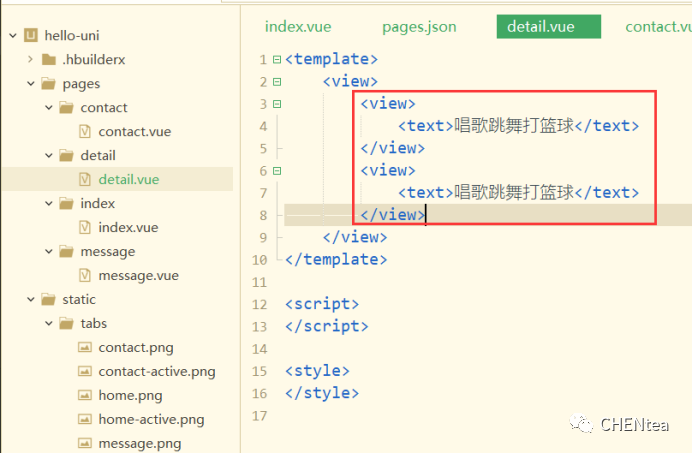
Put it in the <view> component, you can achieve an exclusive line and a line break:
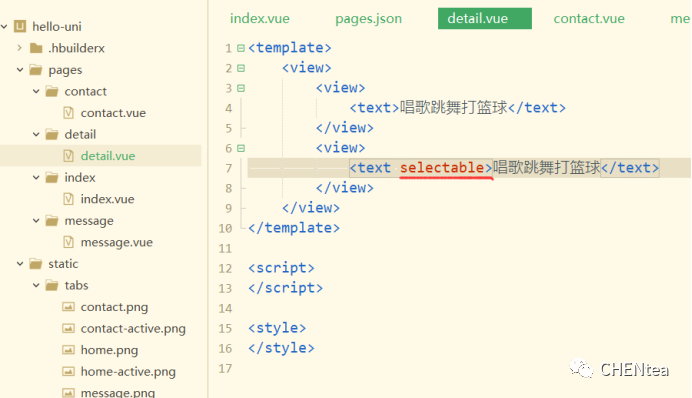
Add the selectable attribute to the <text> component , long press to select Chinese text:
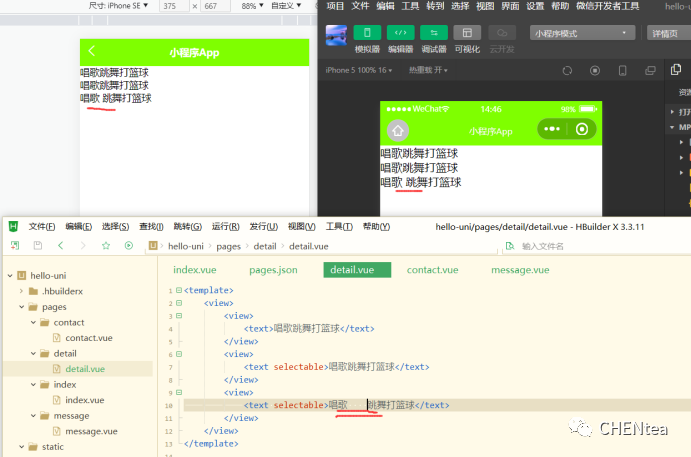
The default space shows only one space (no matter how many spaces are added in the code, only one space is displayed on the page):
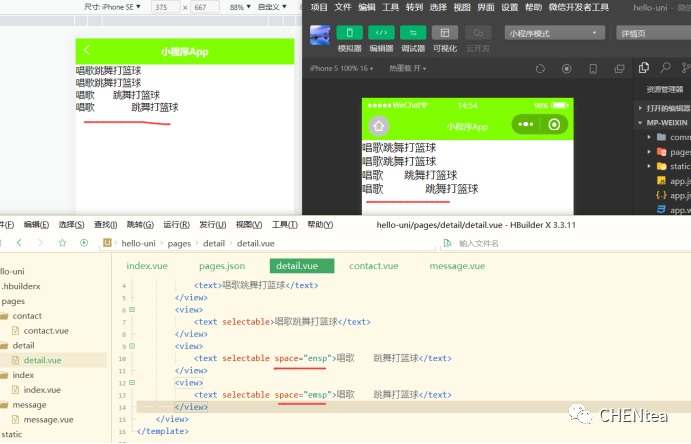
The space attribute of the <text> component : ensp Chinese character space is half the size; ( 4 spaces are parsed into 2 spaces) The space attribute of the <text> component : e m sp Chinese character space size; ( 4 spaces are parsed into 4 spaces)
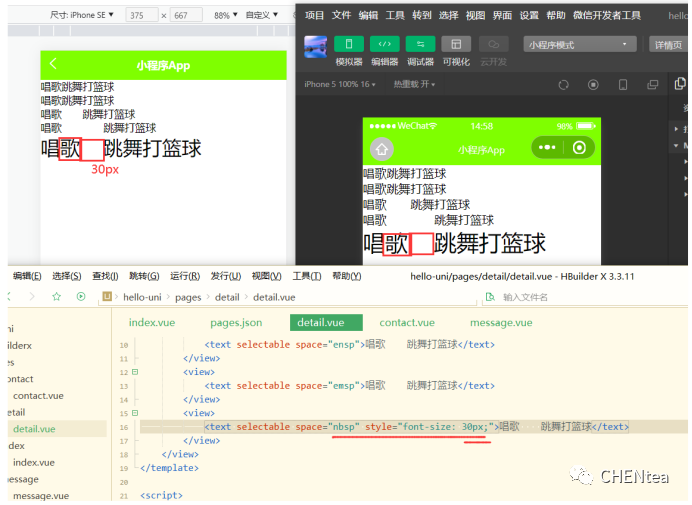
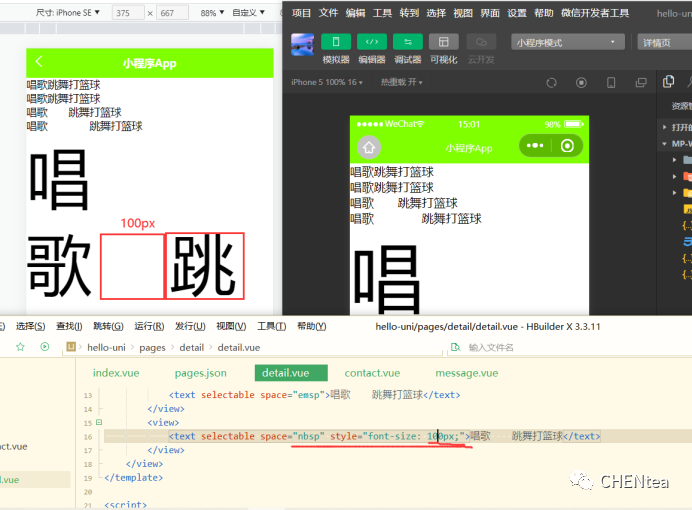
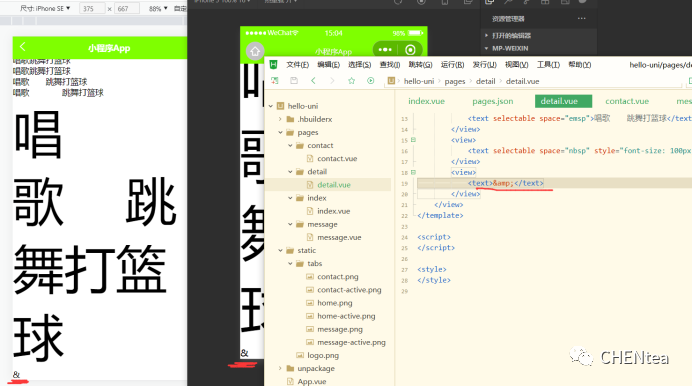
The space attribute of the <text> component : nbsp The size of the space set according to the font :
|