The third lesson of data binding, event binding, and event parameter transfer
1. Basic data binding
|
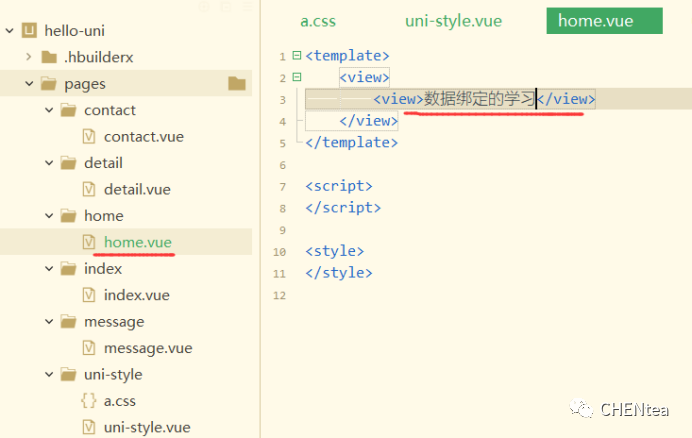
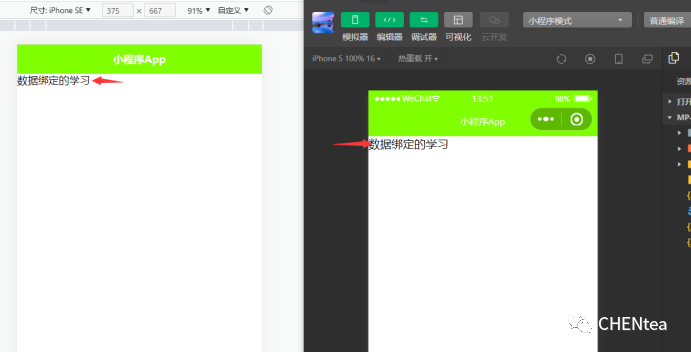
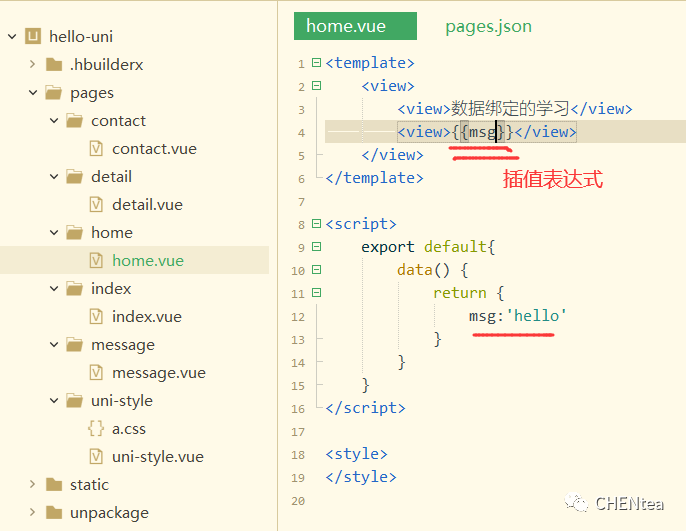
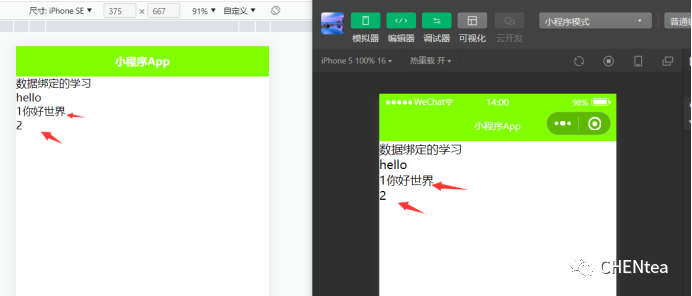
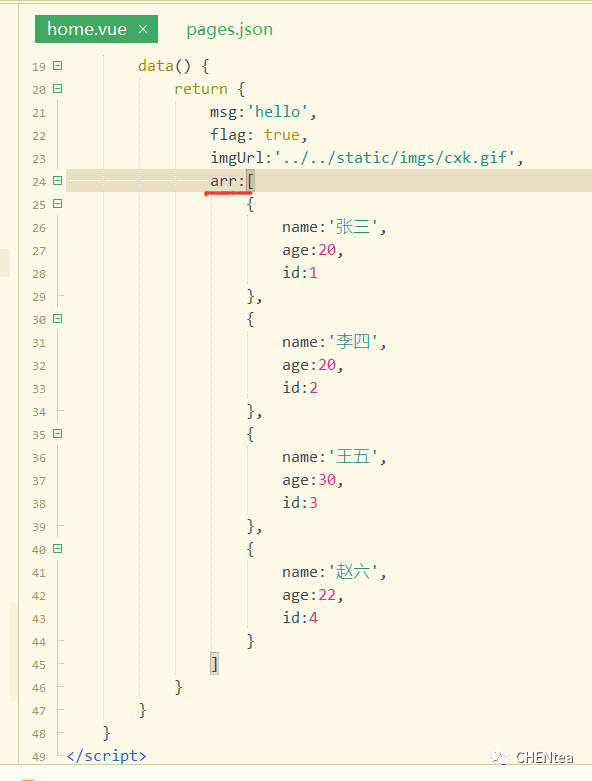
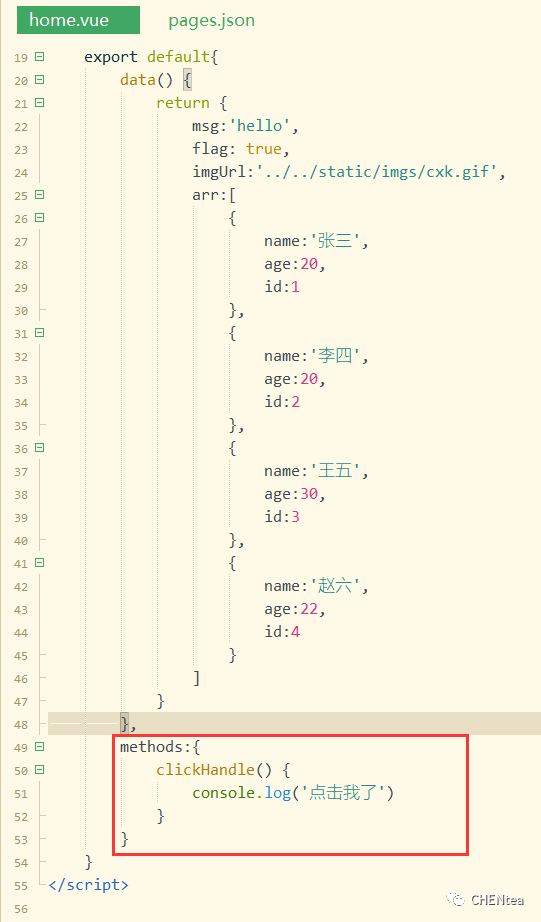
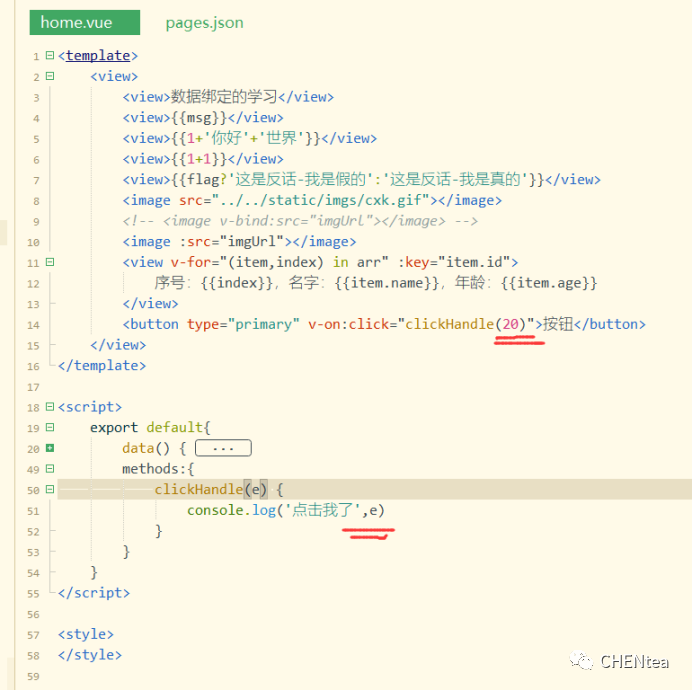
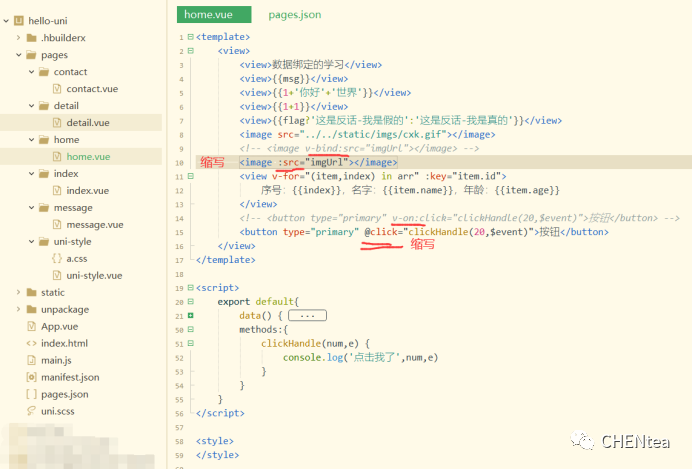
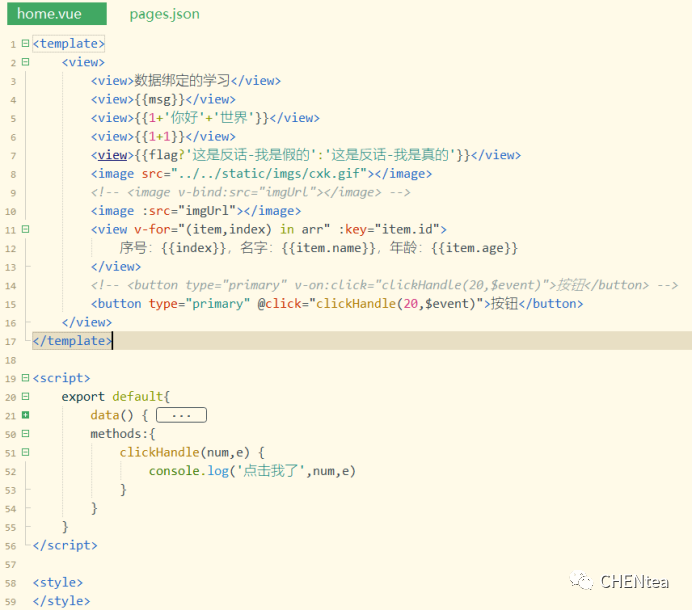
1.1 Data needs to be defined in the page, just like our previous vue , just define the data directly in the data :
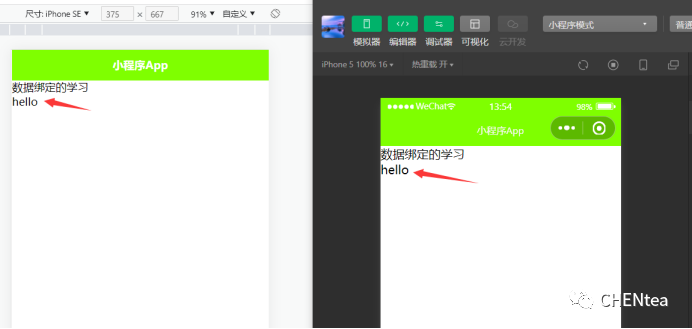
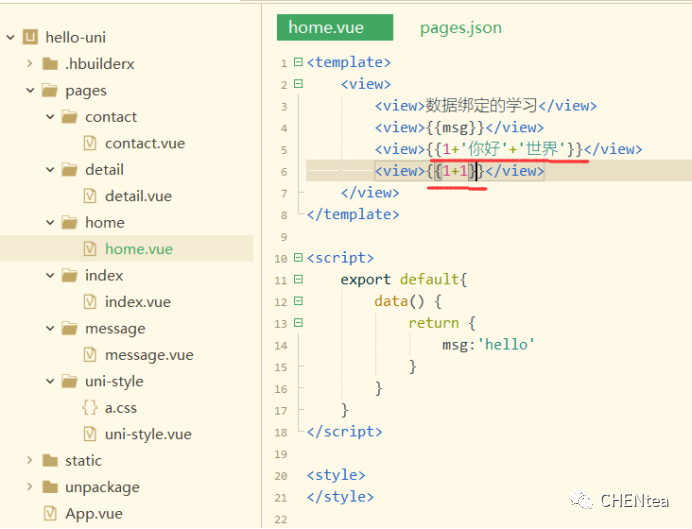
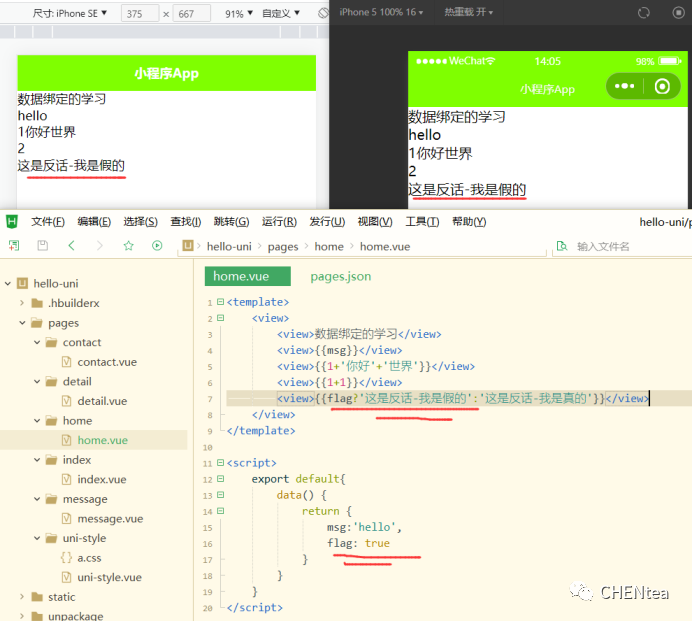
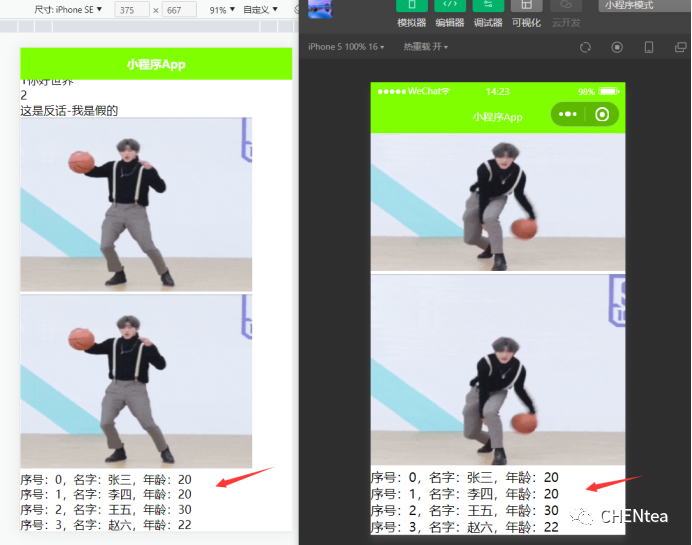
1.2 The use of interpolation expressions ( 1 ) Use interpolation expressions to render basic data ( 2 ) Use ternary operations in interpolation expressions ( 3 ) Basic operations
|
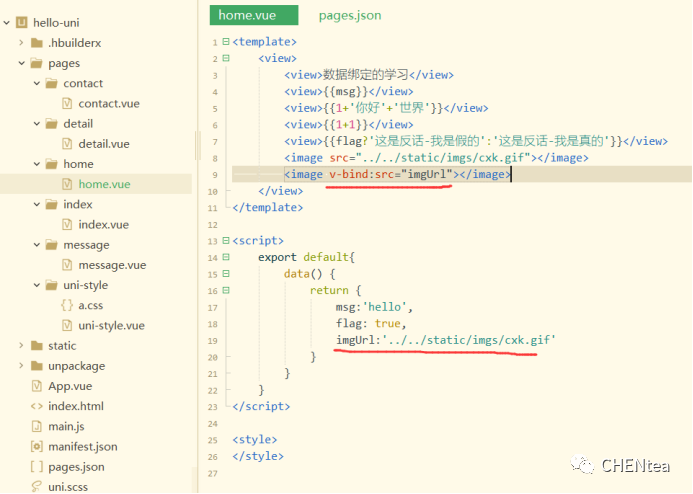
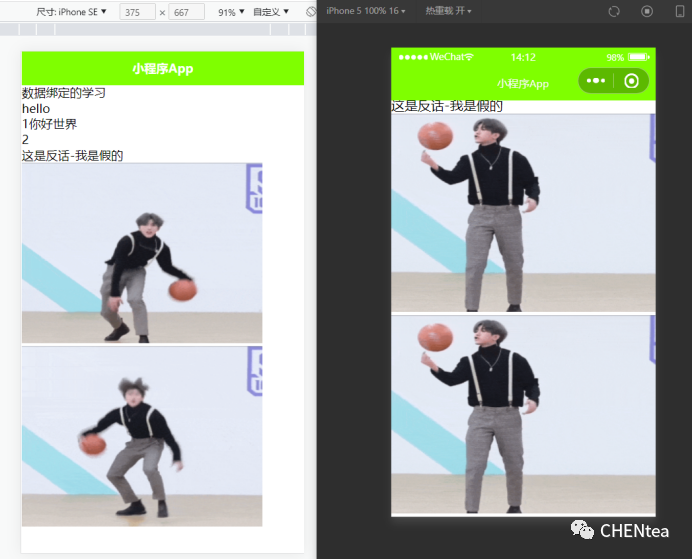
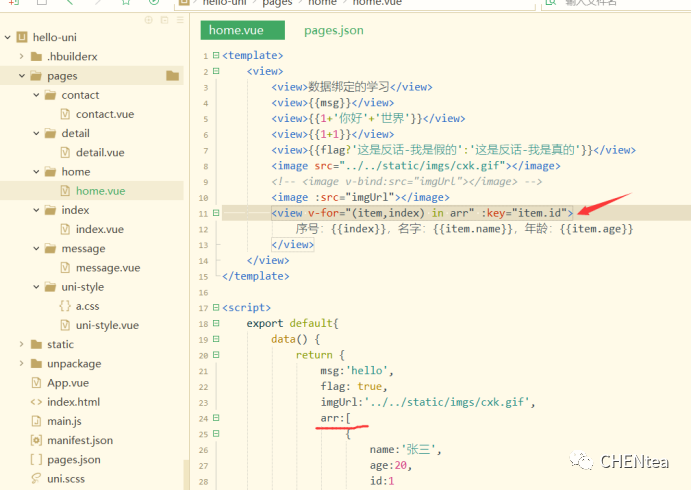
2. Use of v-bind and v- for
|
|
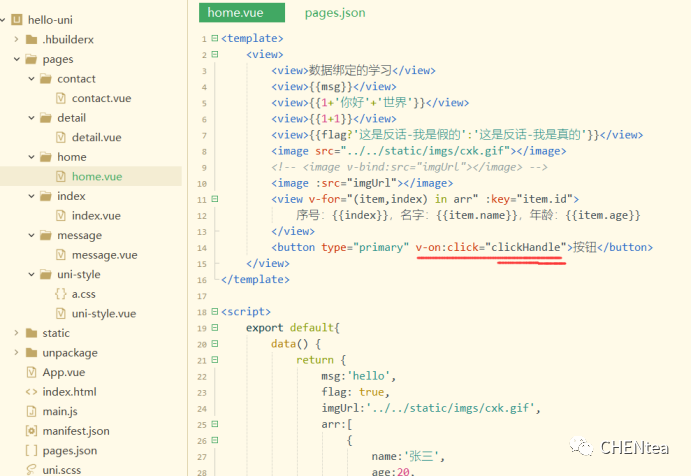
3. How to register events, pass parameters and get event objects
|
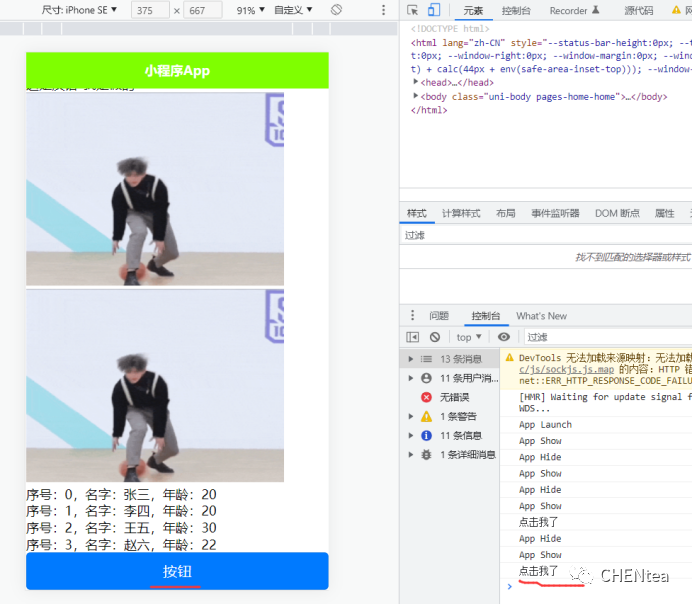
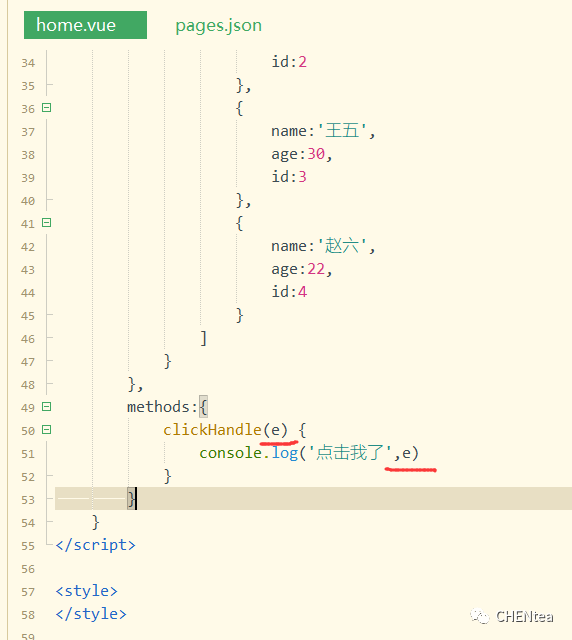
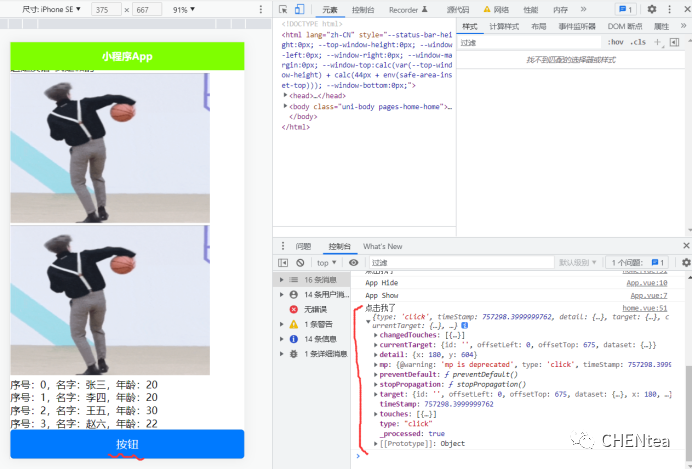
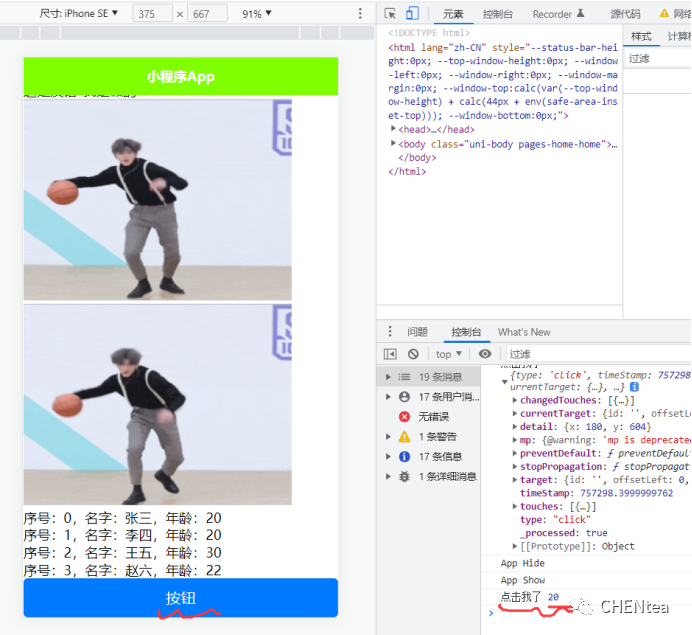
3.1 The default parameter passed is "event object"; however, if there is passed parameter data, it is the passed parameter value, not "event object":
3.2 However, if there is passed parameter data, it is the passed parameter value, not the "event object":
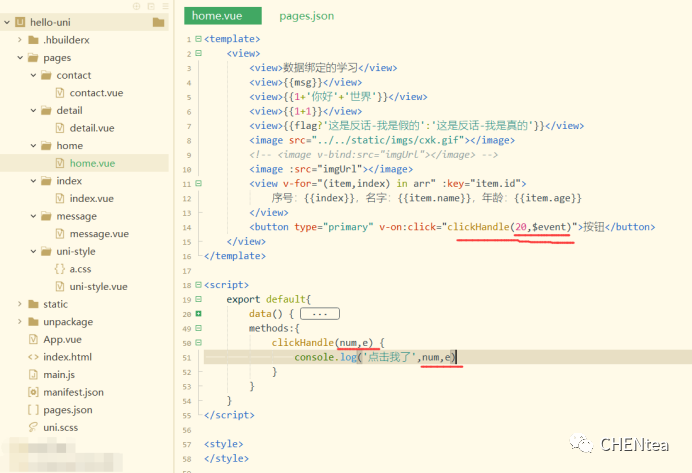
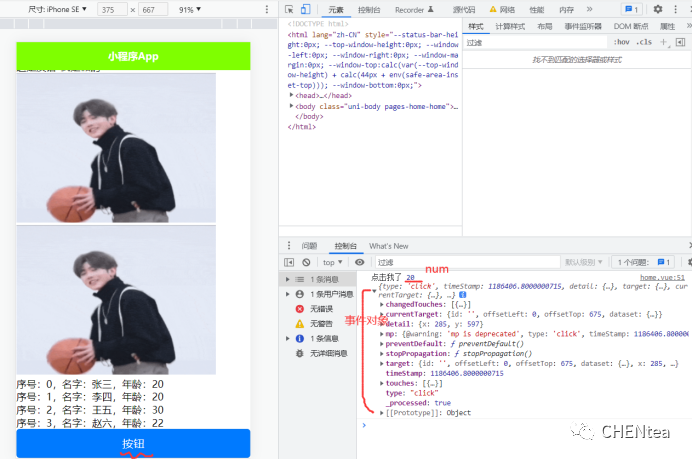
3.3 If you pass both the parameter value and the "event object", then implement it like this:
|