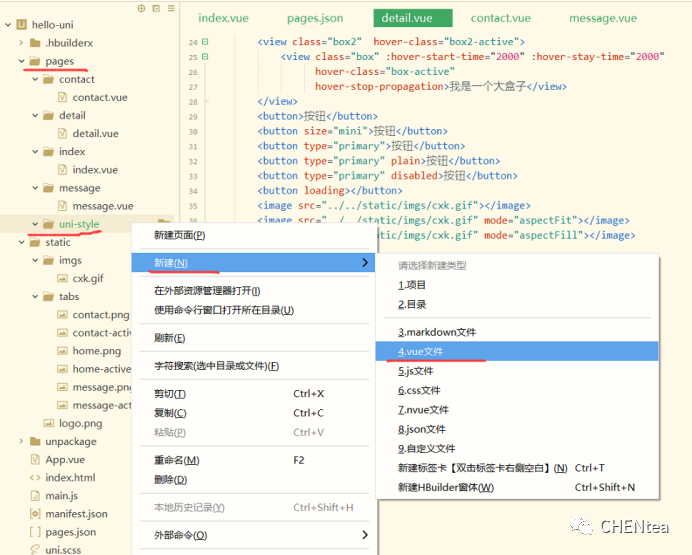
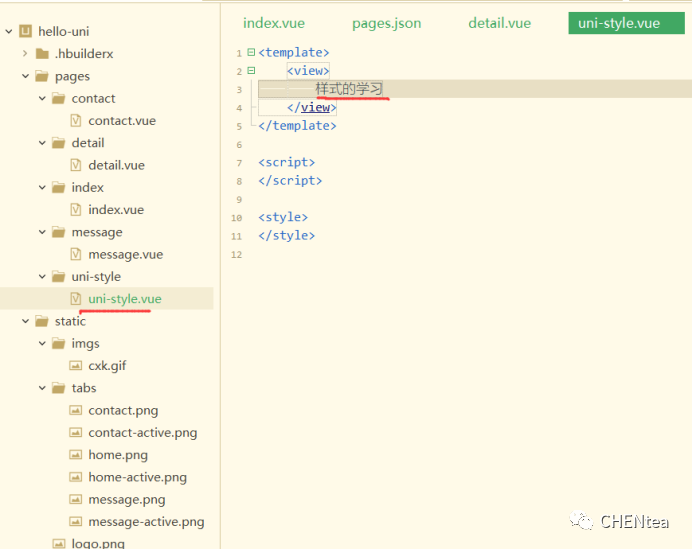
5. Learning about styles in uni and how to use scss and font icons
|
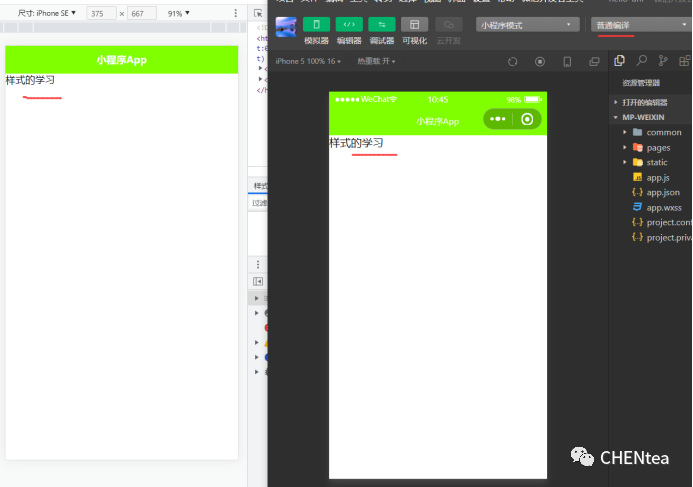
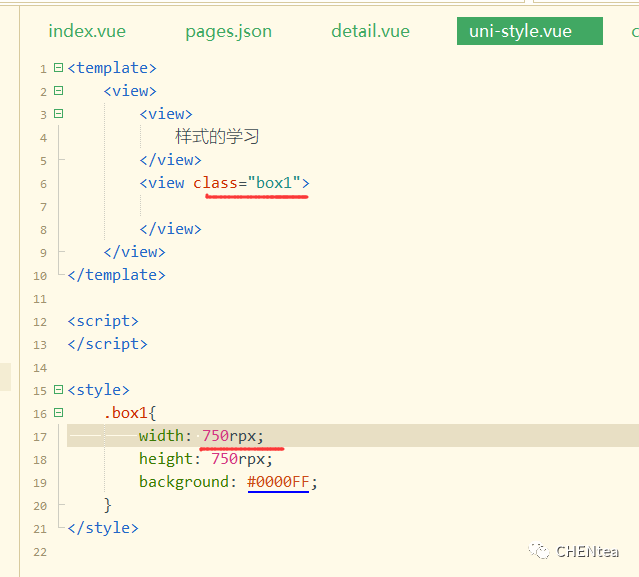
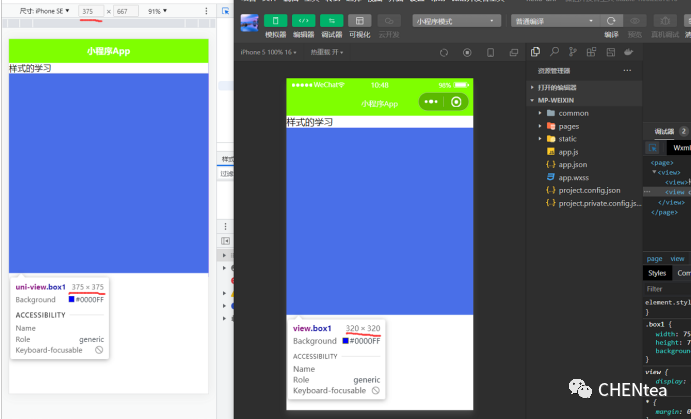
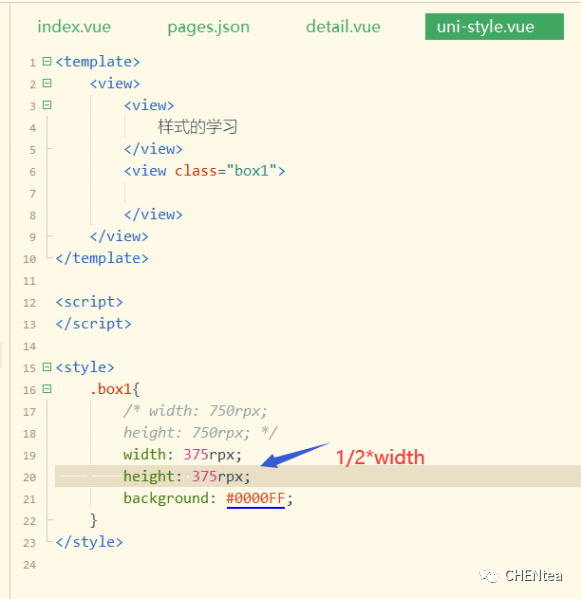
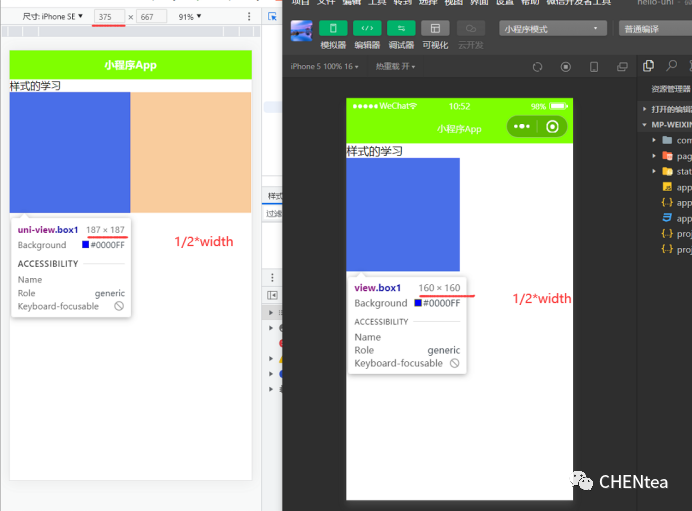
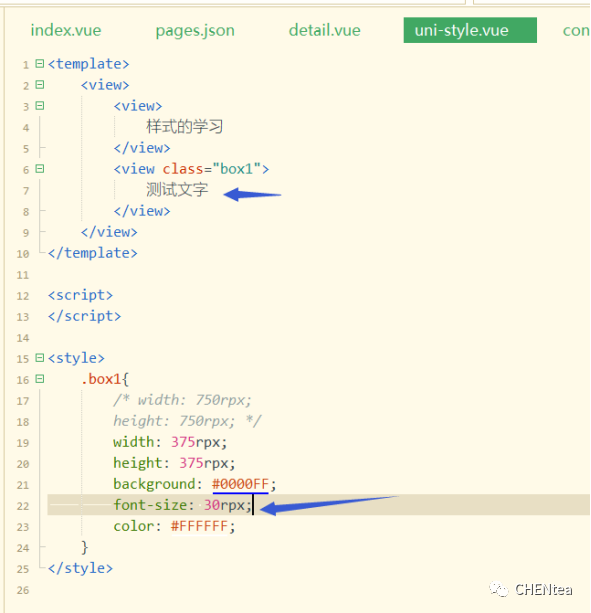
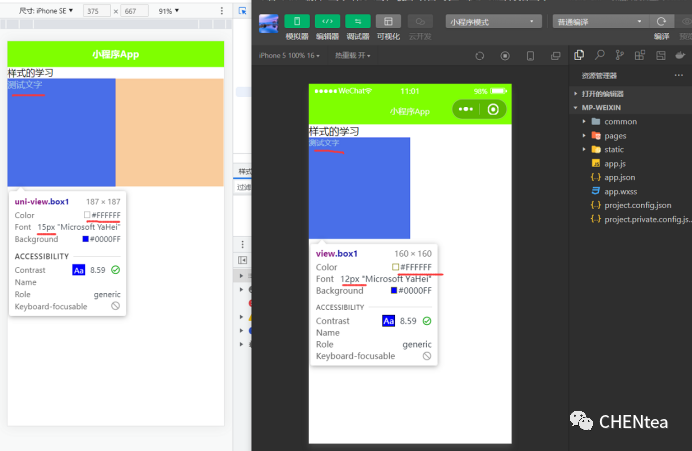
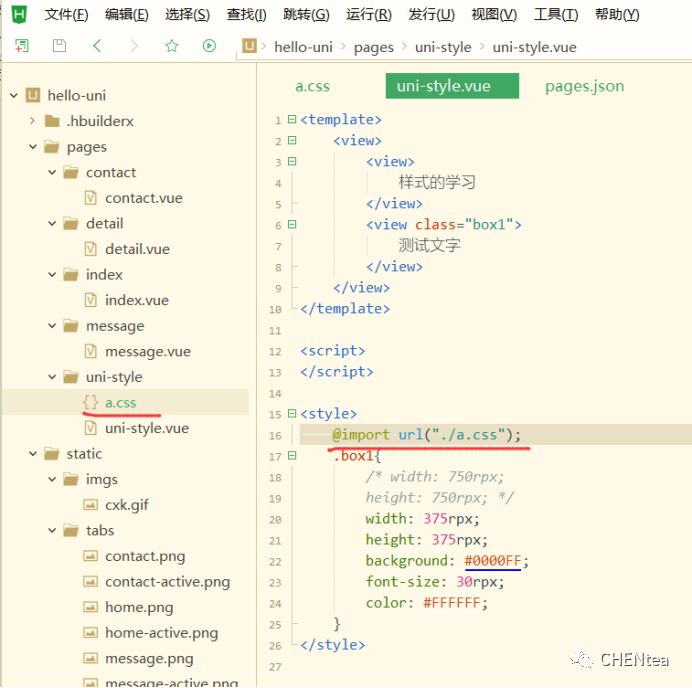
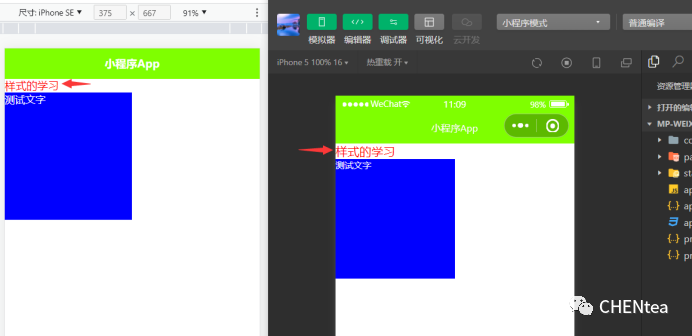
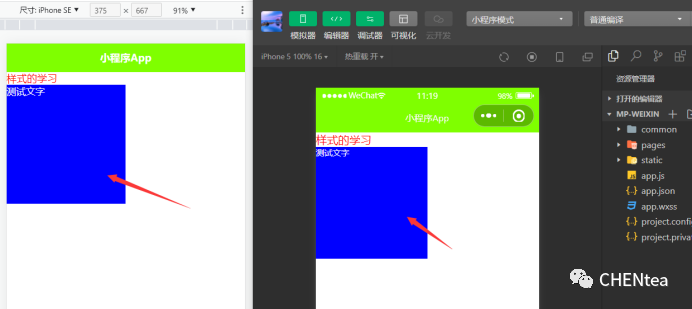
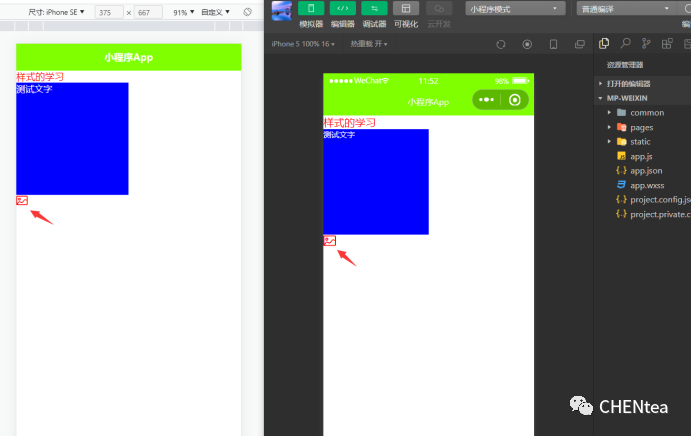
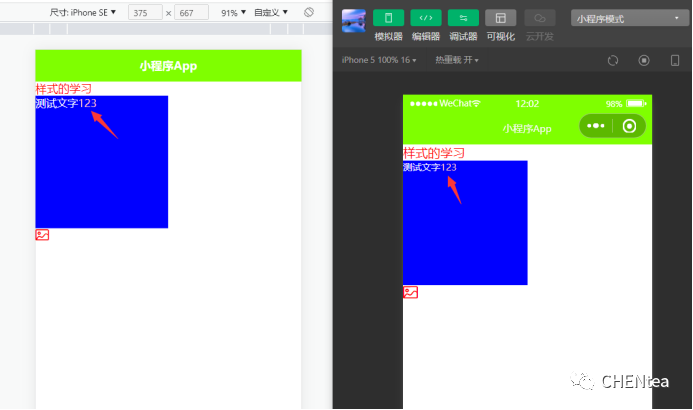
( 5.1 ) rpx is responsive px , a dynamic unit that adapts to the width of the screen . Based on a 750 -wide screen, 750rpx is exactly the width of the screen. When the screen becomes wider, the actual display effect of rpx will be proportionally enlarged.
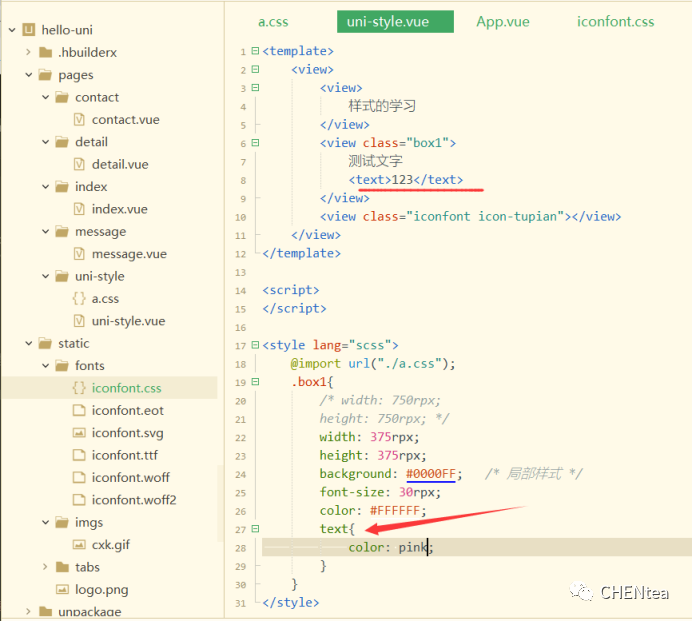
The size of the text can also use rpx , dynamic adaptive px :
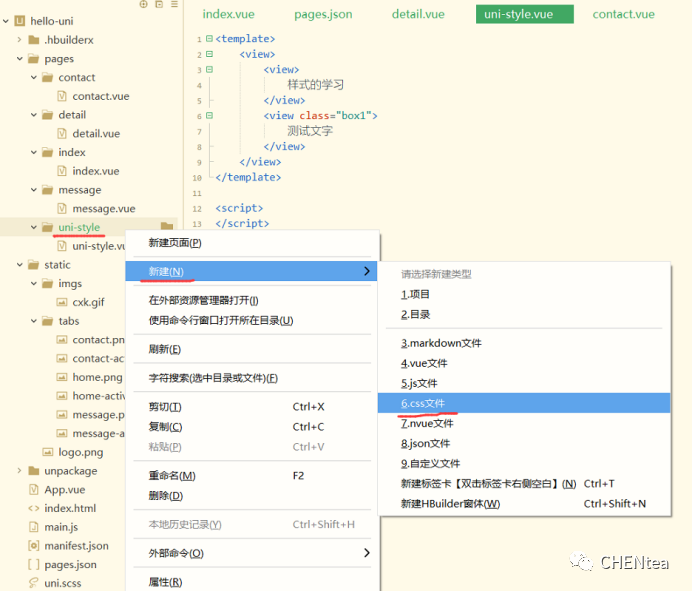
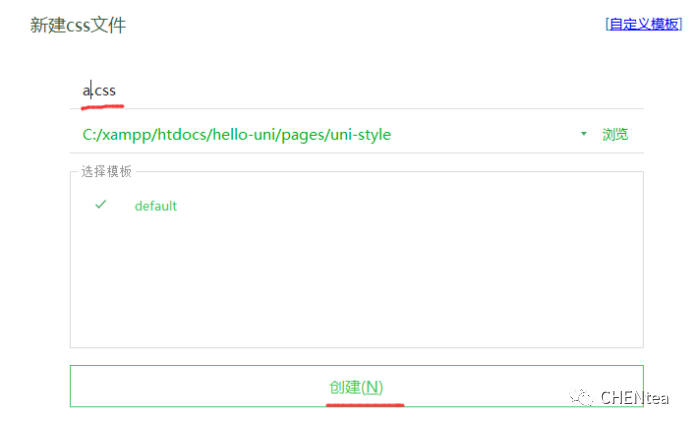
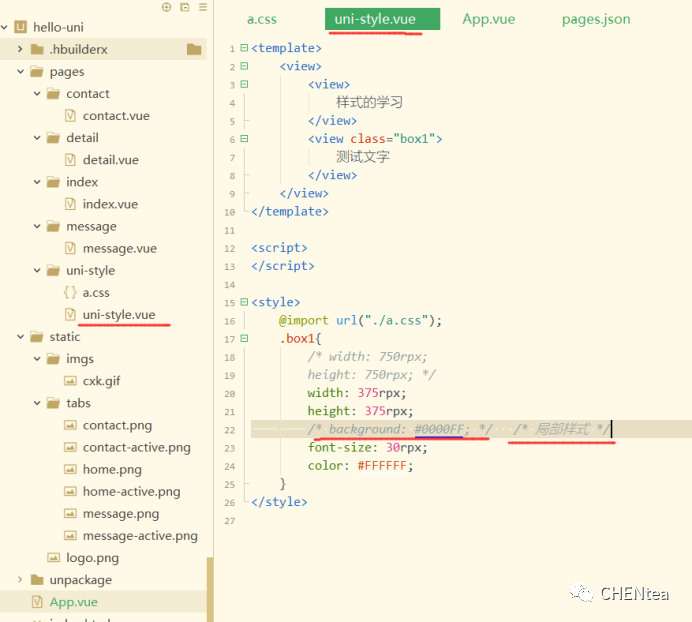
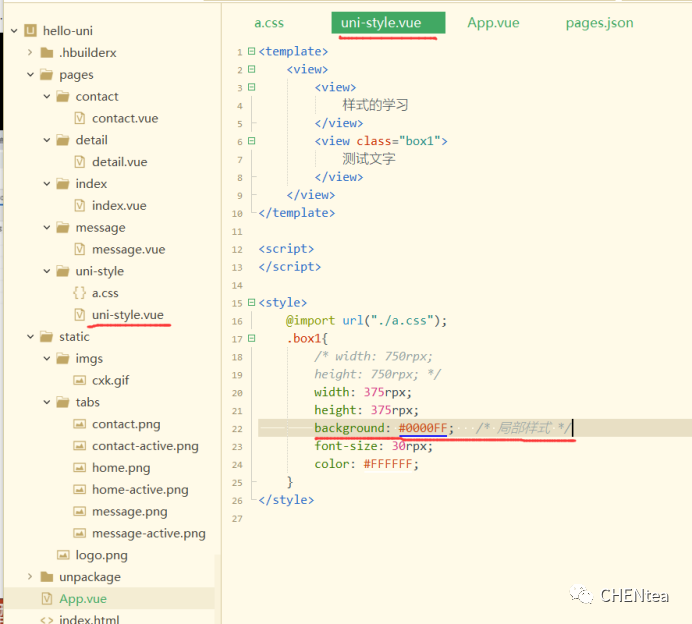
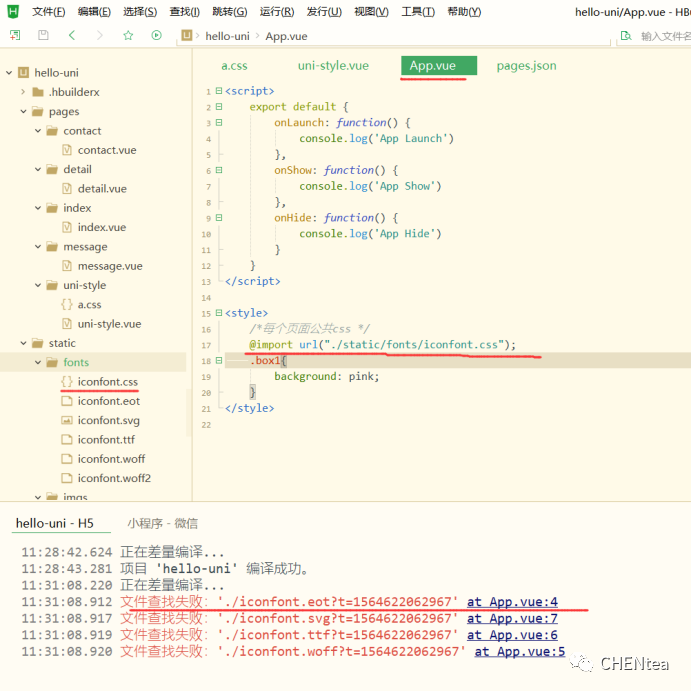
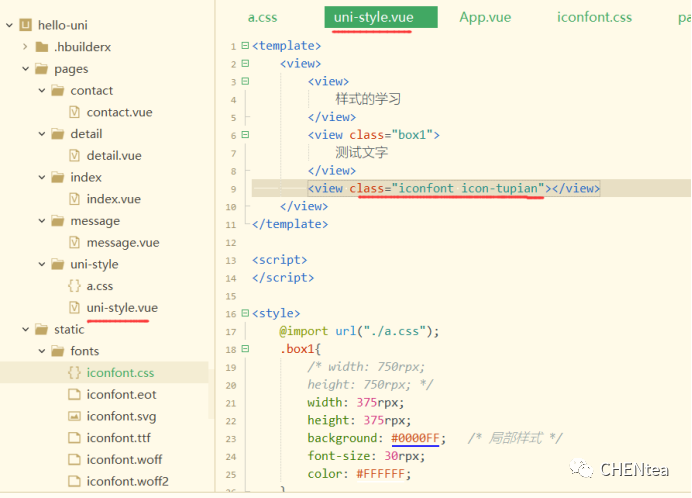
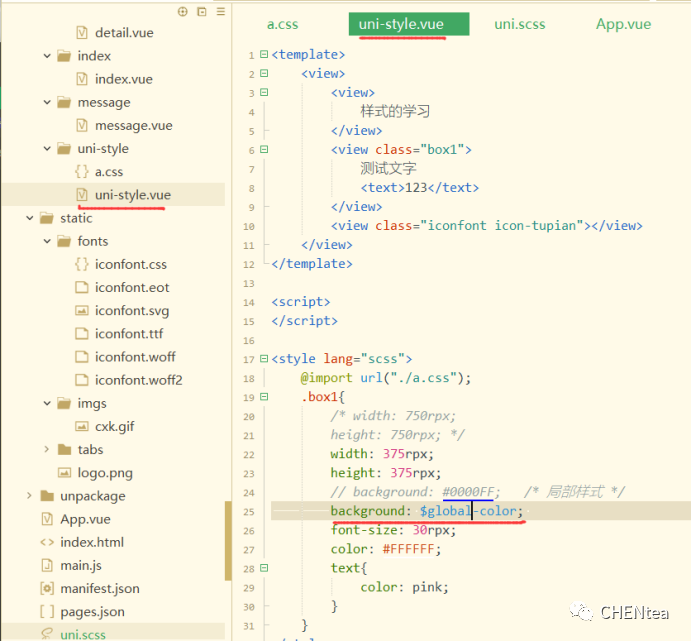
( 5.2 ) Use the `@import` statement to import the external style sheet, `@import` is followed by the relative path of the external style sheet that needs to be imported, and the statement ends with `;` .
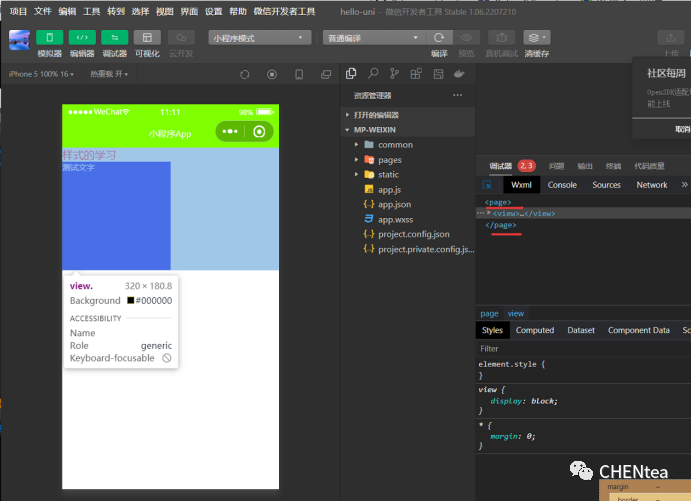
( 5.3 ) Supports basic common selectors such as class , id , element , etc. ( 5.4 ) The `*` selector cannot be used in `uni-app` . ( 5.5 ) `page` is equivalent to `body` node
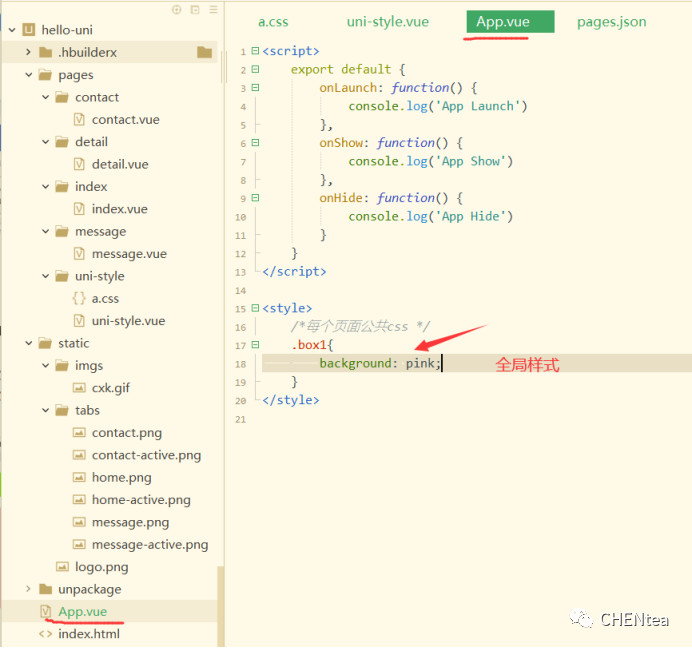
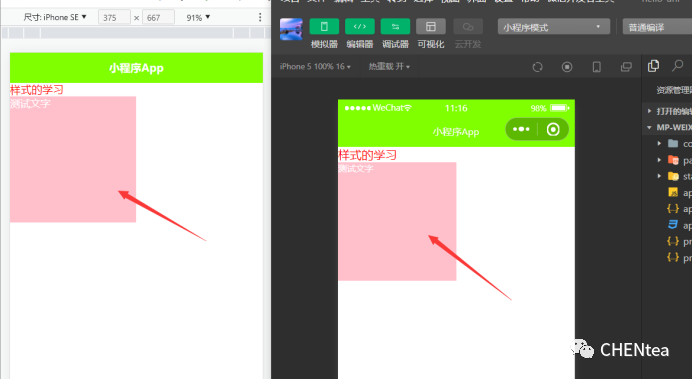
( 5.6 ) The styles defined in App.vue are global styles and apply to each page. The style defined in the vue file in the pages directory is a local style, which only applies to the corresponding page and will override the same selector in App.vue .
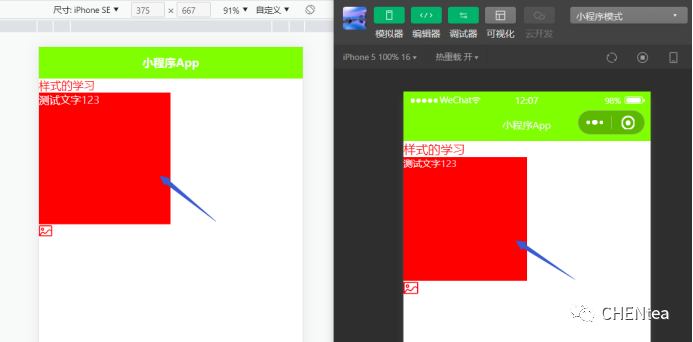
Local style, only works on the corresponding page, and will override the same style in App.vue :
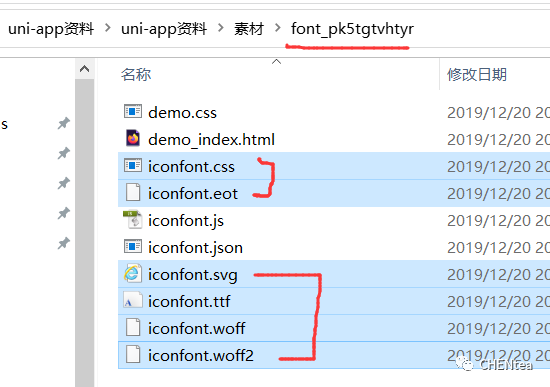
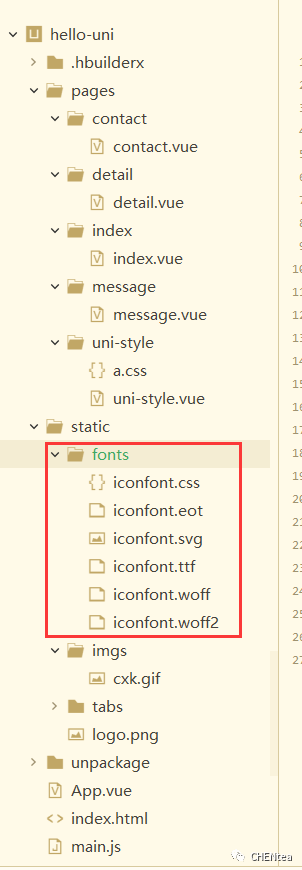
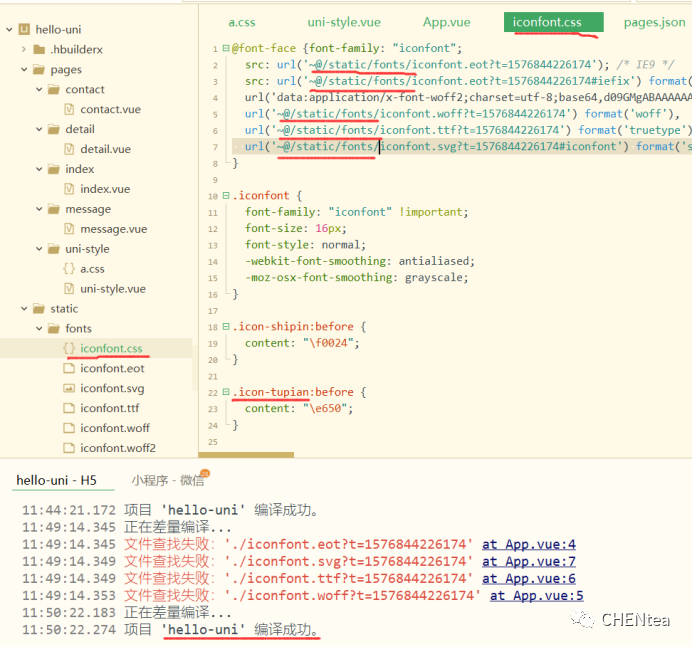
( 5.7 ) `uni-app` supports the use of font icons in the same way as normal `web` projects. Note the following: ( 1 ) The font file is less than 40kb , `uni-app` will automatically convert it to base64 format; ( 2 ) The font file is greater than or equal to 40kb , and the developer needs to convert it by himself, otherwise the use will not take effect; ( 3 ) It is recommended to use an absolute path starting with ~@ for the reference path of the font file.
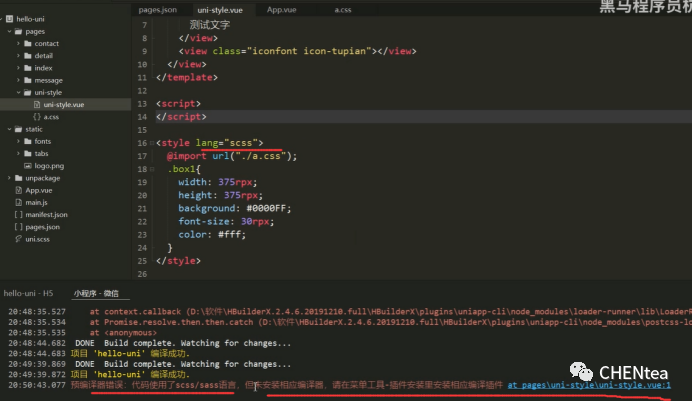
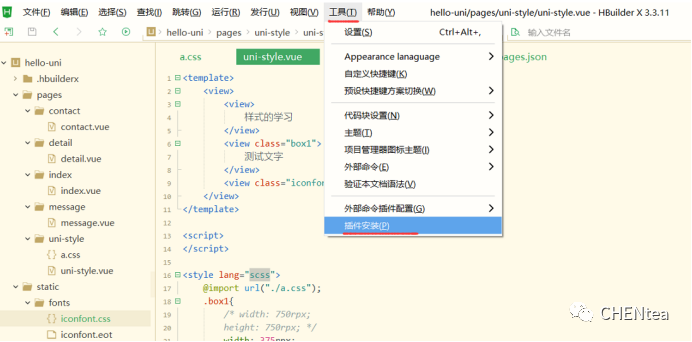
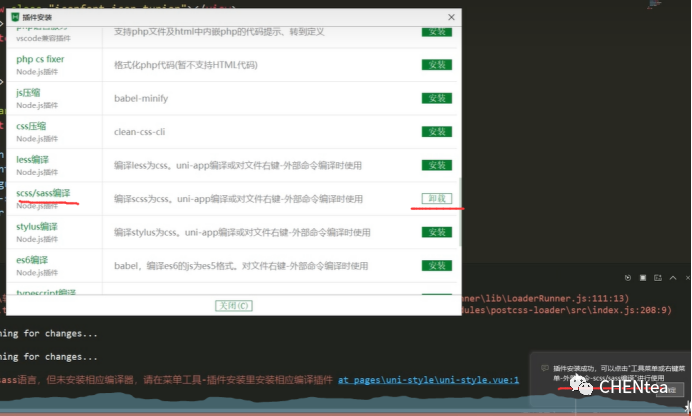
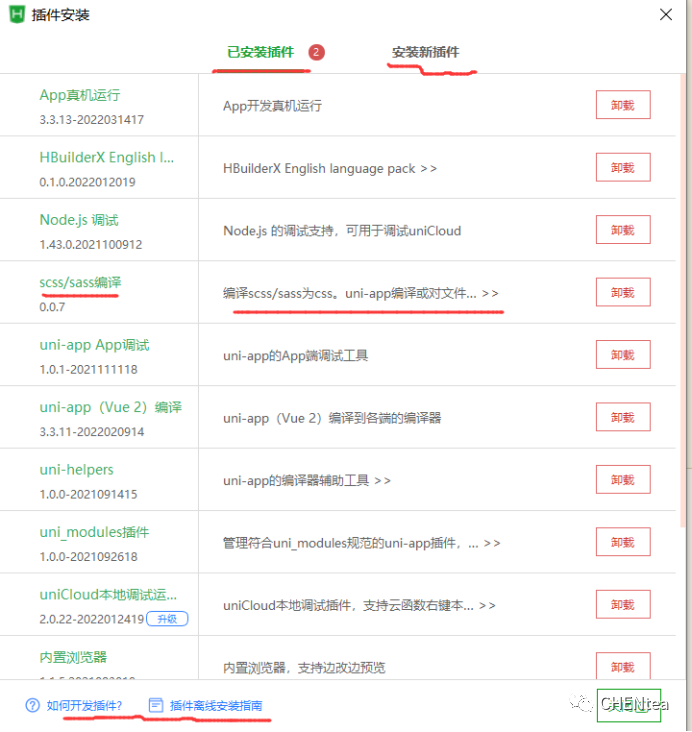
( 5.8 ) how to use scss or less
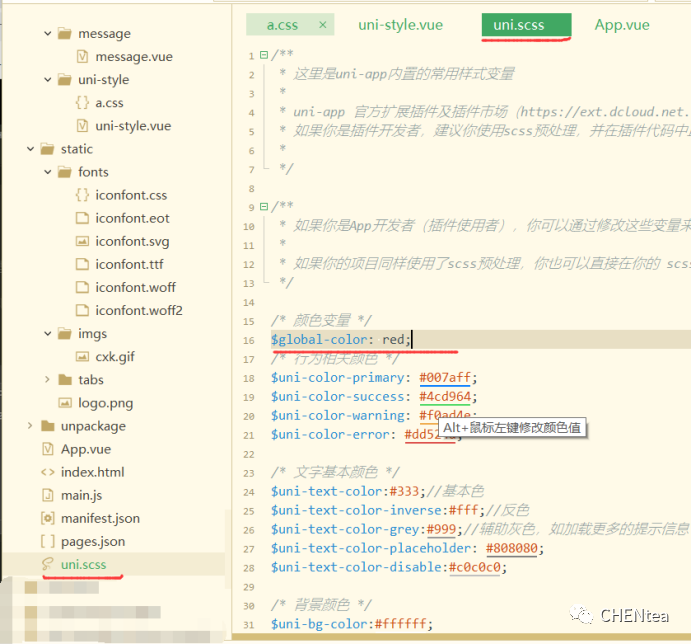
( 5.9 ) uni.scss , which is a global style:
|