Lesson 4 : Learning about life cycle functions, pull-down refresh, and pull-up loading
The concept of life cycle: the whole process of an object from creation, operation and destruction is called life cycle.
Lifecycle function: Each stage in the life cycle is accompanied by the triggering of each function, and these functions are called life cycle functions.
1. Learning of life cycle functions
|
1.1 Application life cycle,
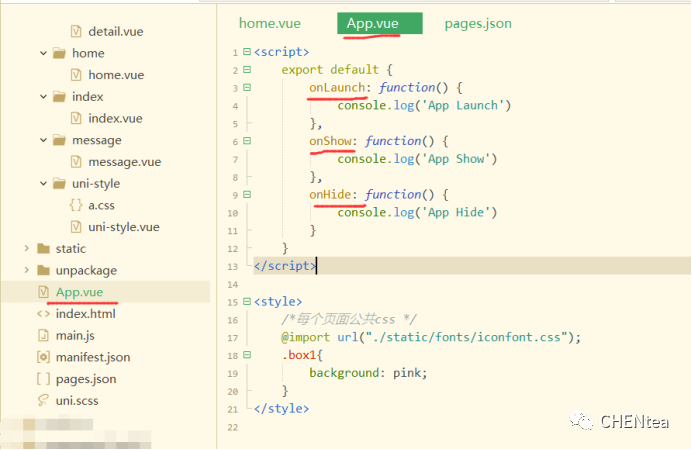
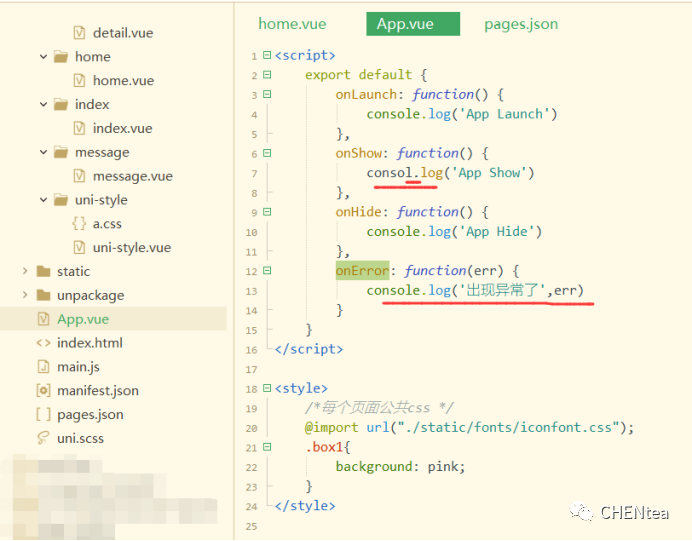
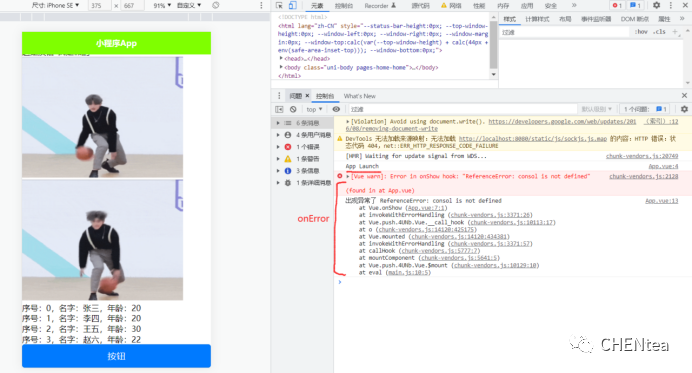
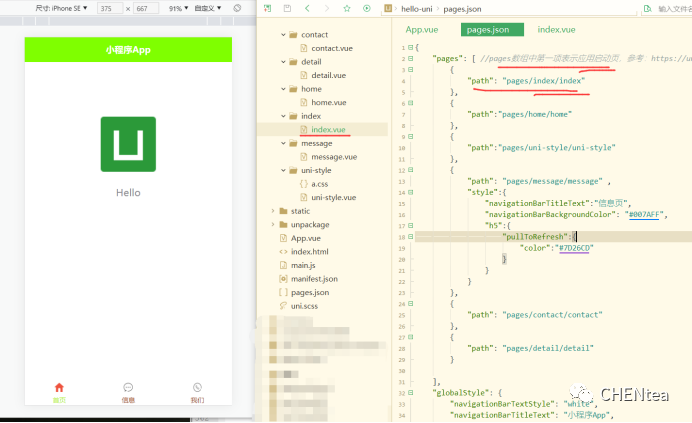
The life cycle functions of the application are defined in App.vue .
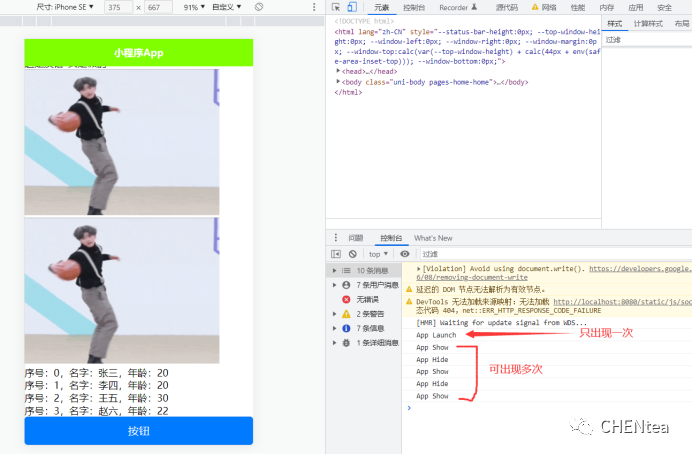
Switch the browser to minimize and maximize the window back and forth, and you can see that onShow and onHide appear multiple times; while onLaunch only appears once:
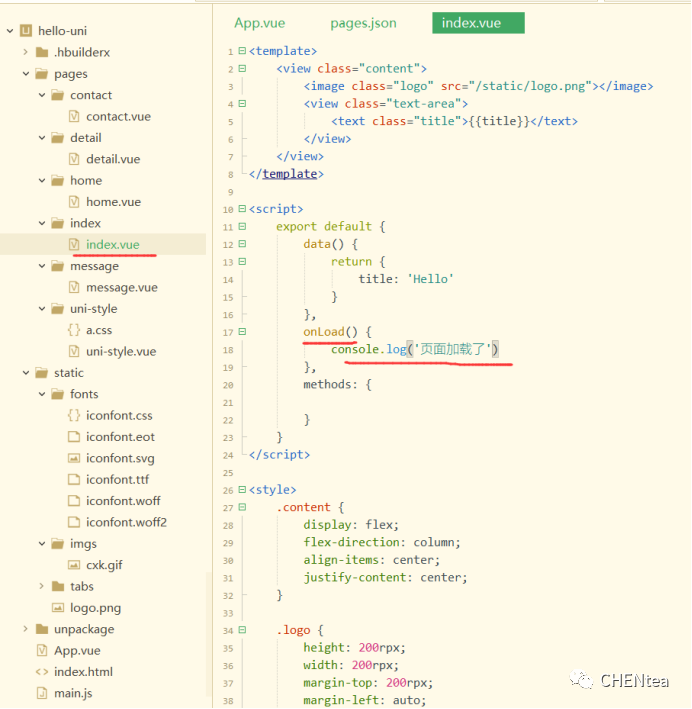
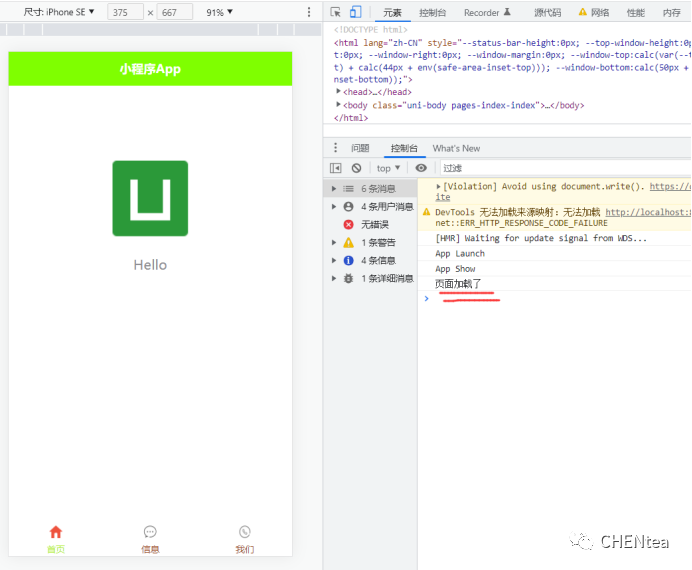
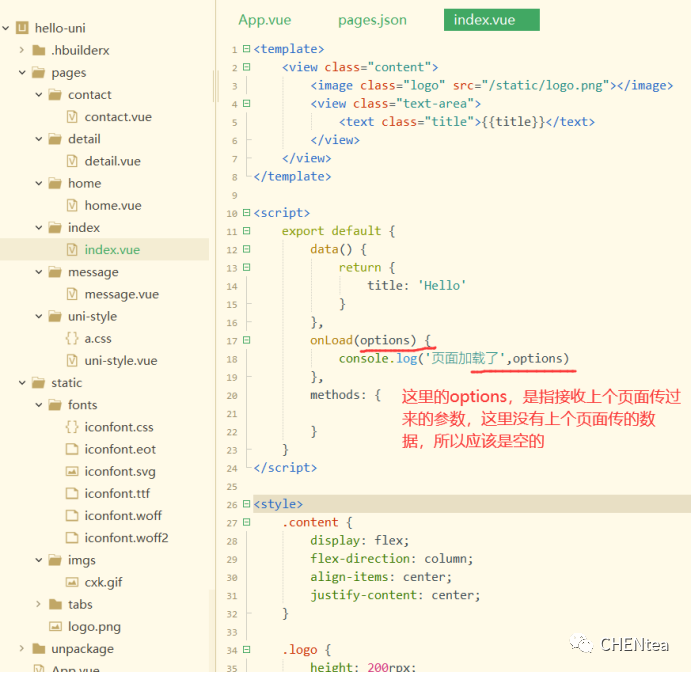
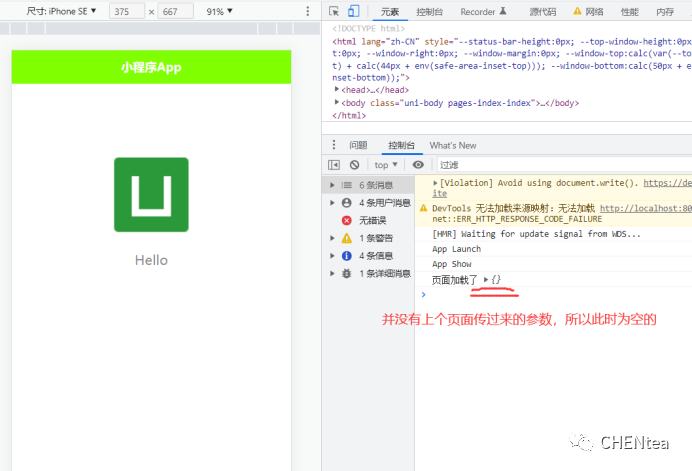
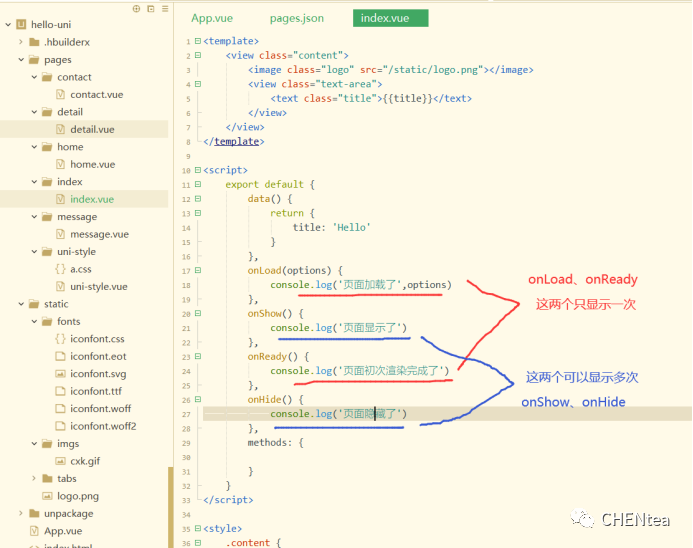
1.2 The life cycle of the page
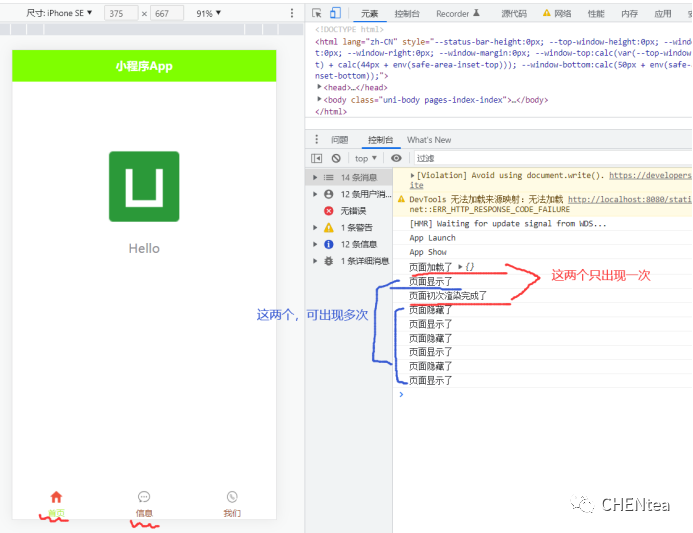
After the page of the tabbar is displayed once, it will remain in the memory. Switching the tabbar page again will only trigger the onShow of each page , and will not trigger the onLoad .
After switching back and forth between different tabBar pages, you can see that onShow and onHide can appear multiple times; while onLoad and onReady only appear once.
|