When the front-end receives a design draft, they need to consider a lot of issues.
And the first problem in front of you is - cutting the map . As an important "link" connecting the designer and the front end, if the cutout is not accurate, it is easy to cause the final product presentation to be very different from the design draft.

The second problem that comes with it is - design reduction . The level of page restoration directly determines whether the degree from product requirements to design implementation is accurately and effectively expressed.

If you are experiencing these problems, then please continue reading with me.
Check out how I solved these problems with the tool Mockup!
1. Say goodbye to traditional cutting, copy style code with one click
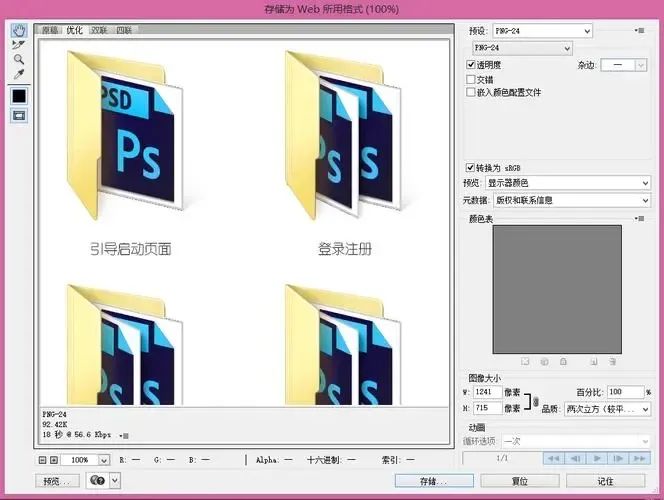
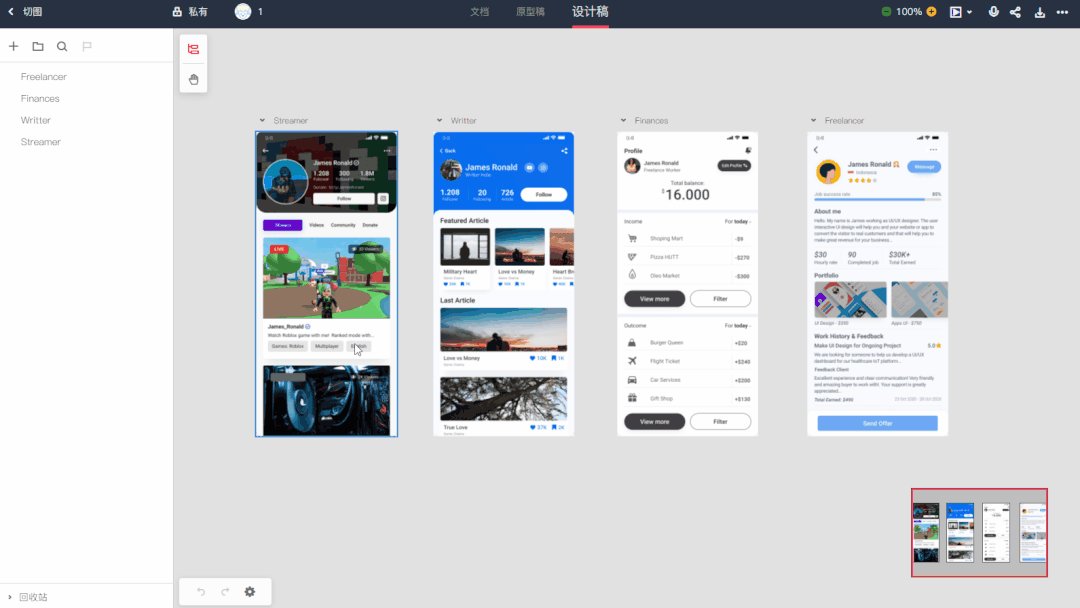
In the past, in order to deliver design drafts, designers needed to export images with different naming methods and formats according to different devices, while the front-end needed to quickly find the cut images on the page, and then download these images with different naming methods and different devices, which is very cumbersome!

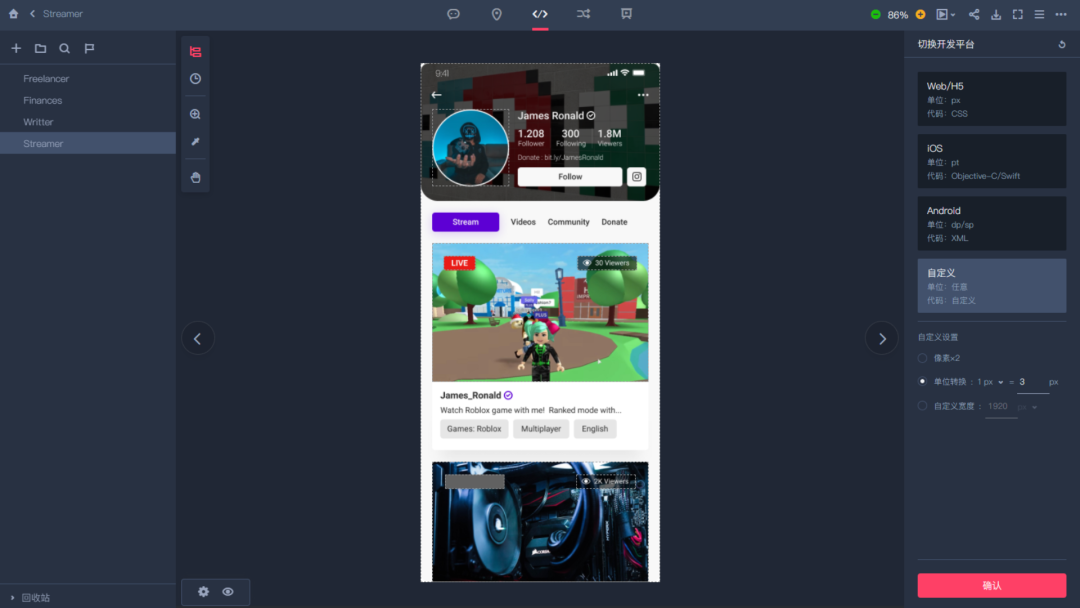
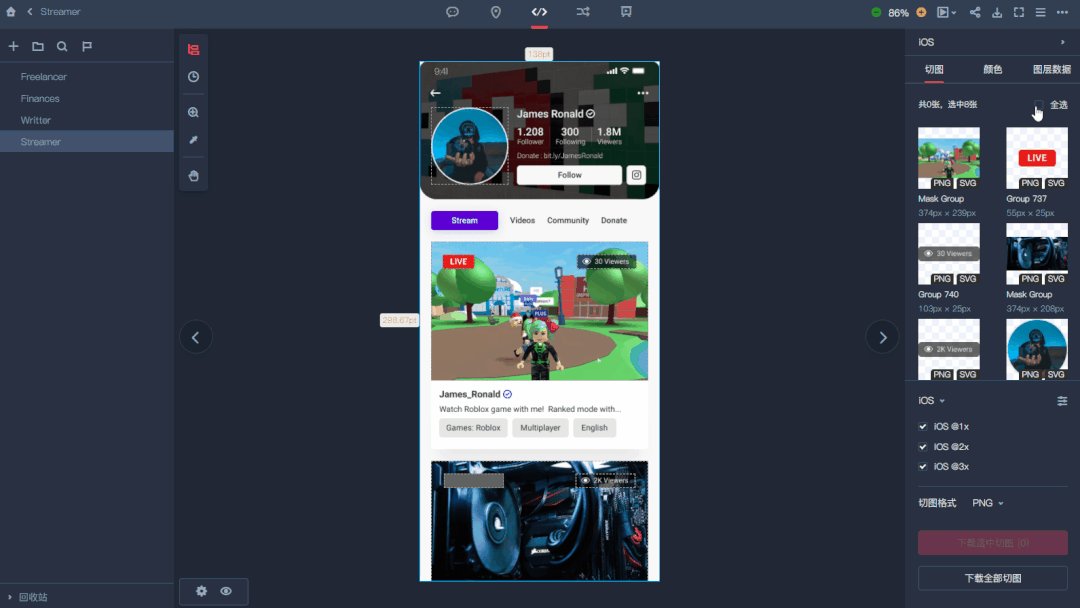
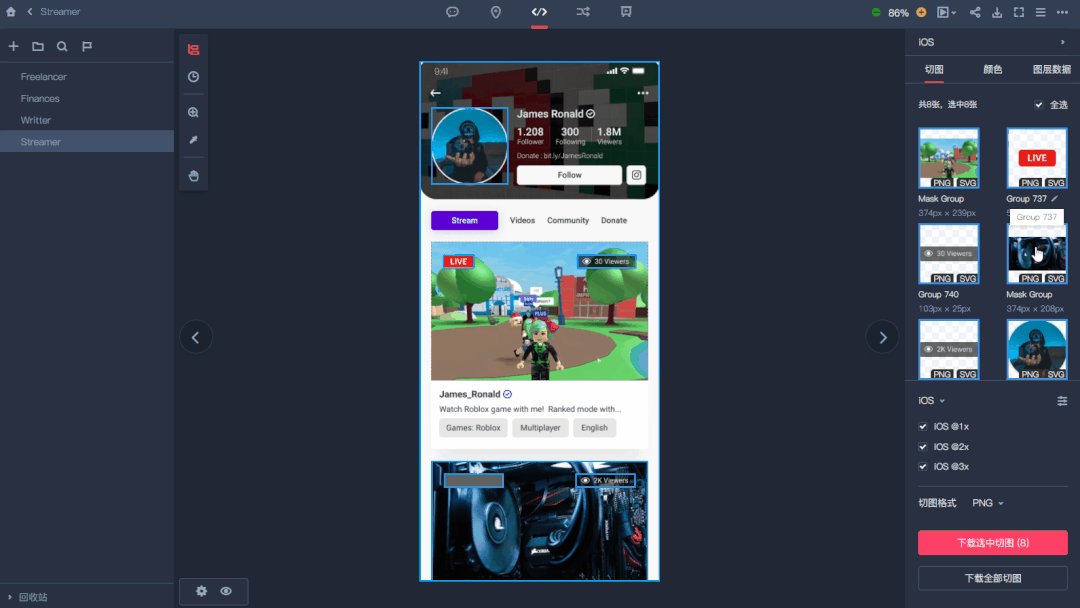
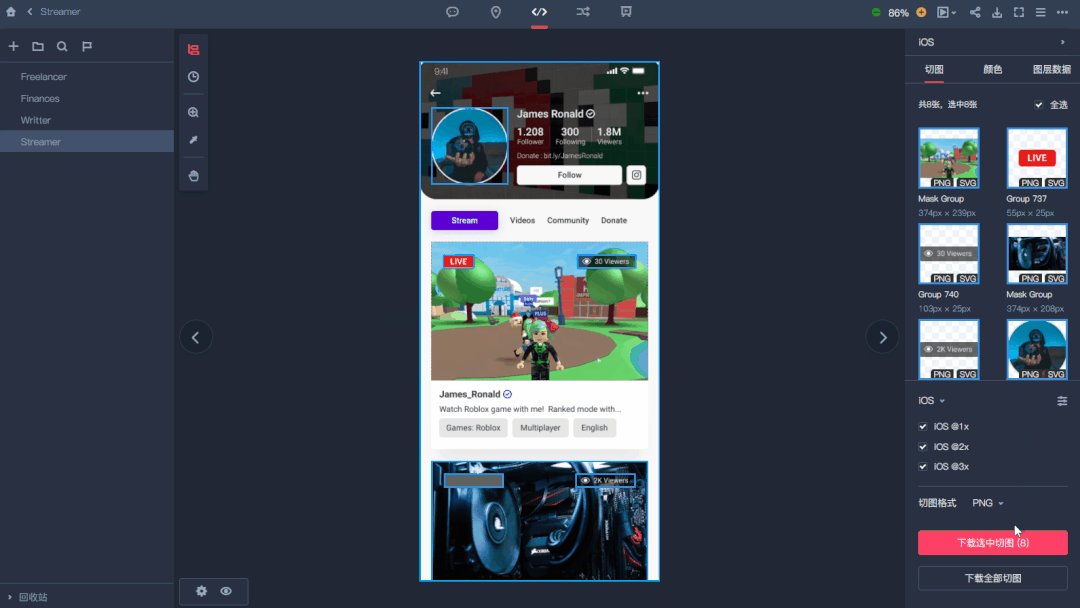
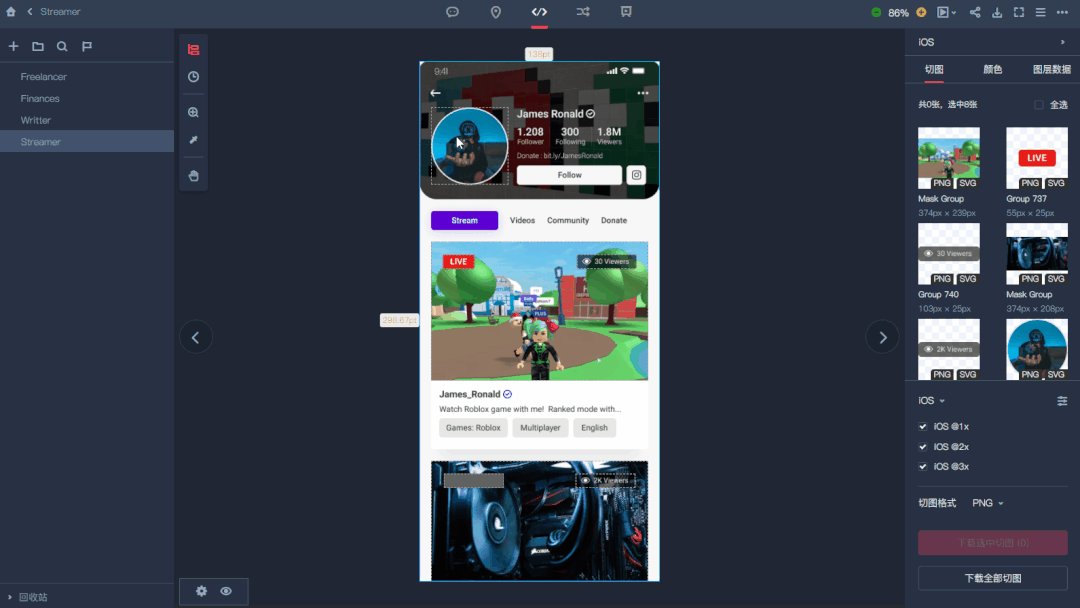
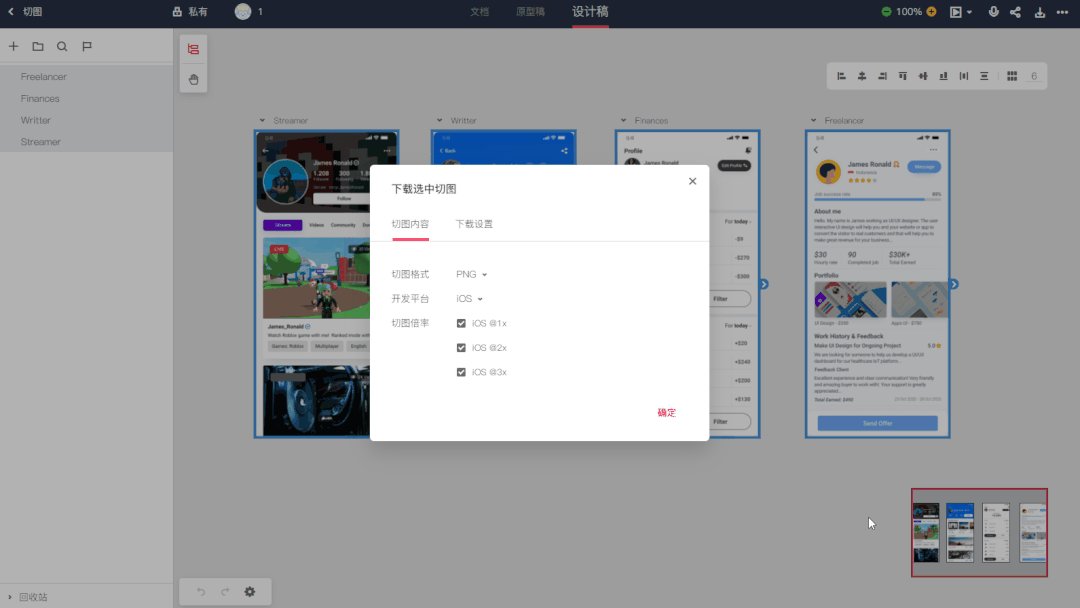
Now, Ikeke's image-cutting function presets parameters such as size, magnification, prefix and suffix, and format for iOS and Android devices . There is no need for designers to separately make slices of different parameter types, which are packaged and delivered to the front end.

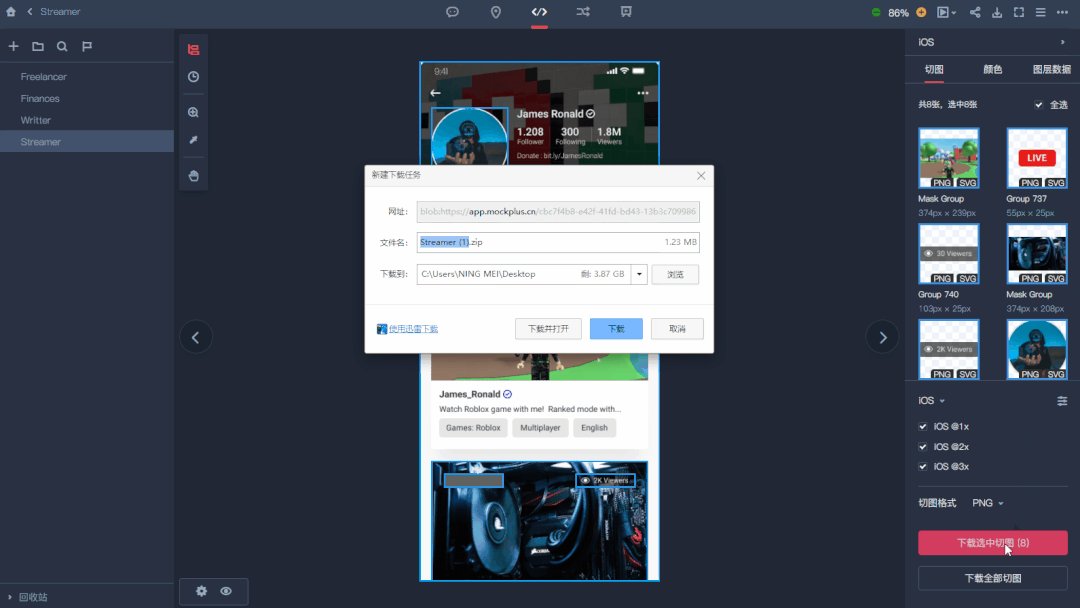
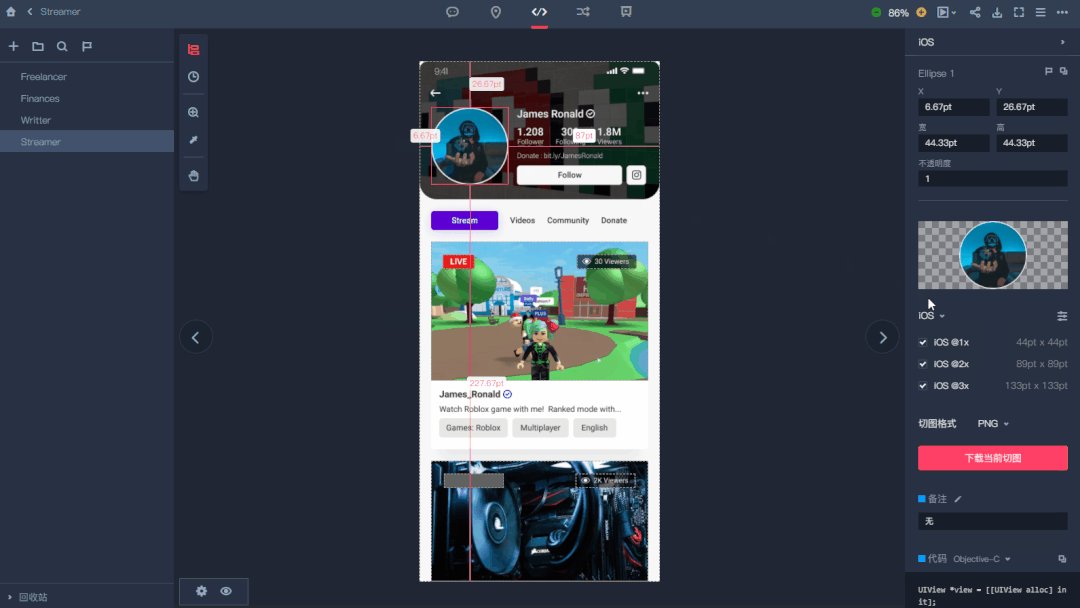
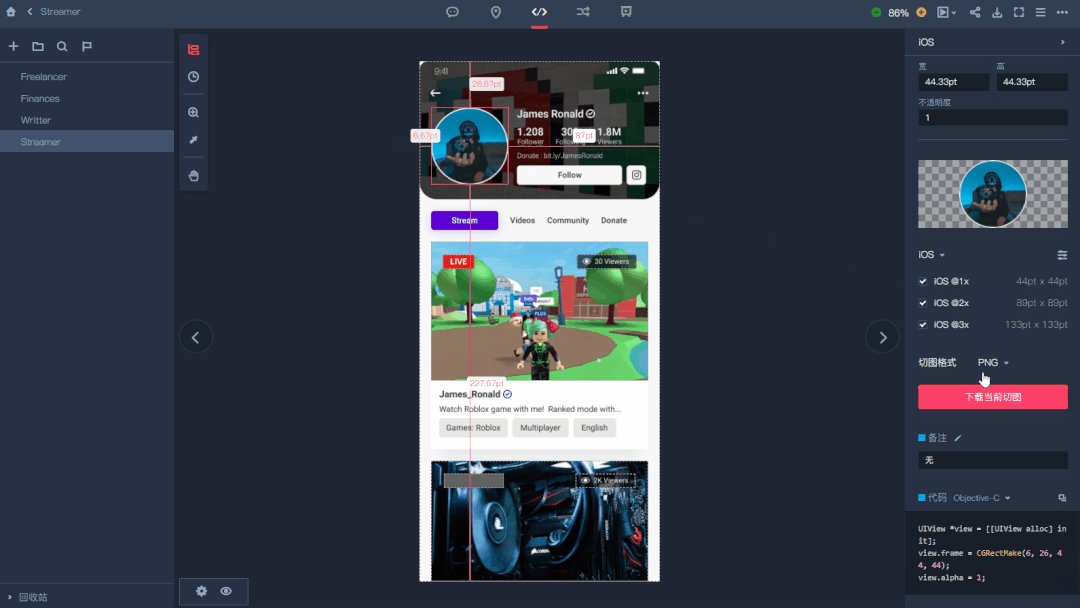
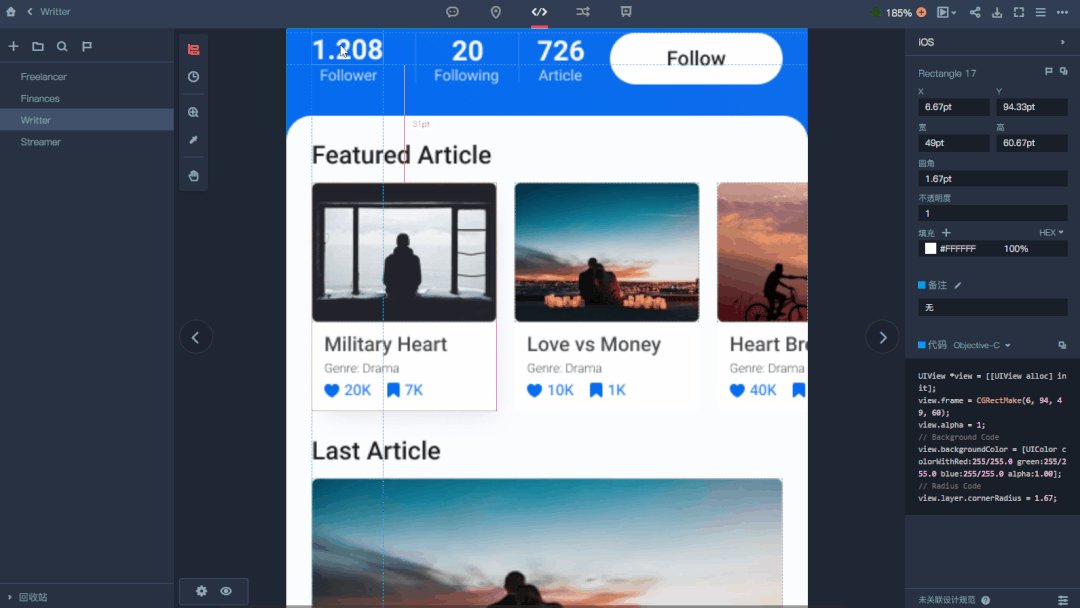
It is also very simple to use Iker to cut pictures. You only need to upload the design draft (Ps/Xd/Figma) to Mock, and the front-end can download pictures of different platform sizes, different magnifications and different formats according to your needs.

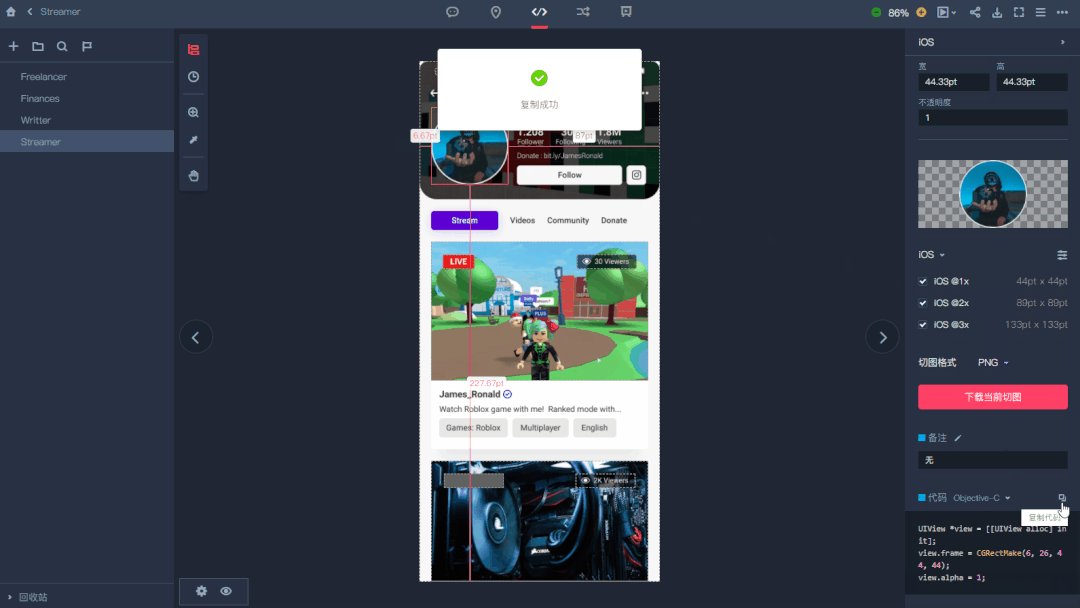
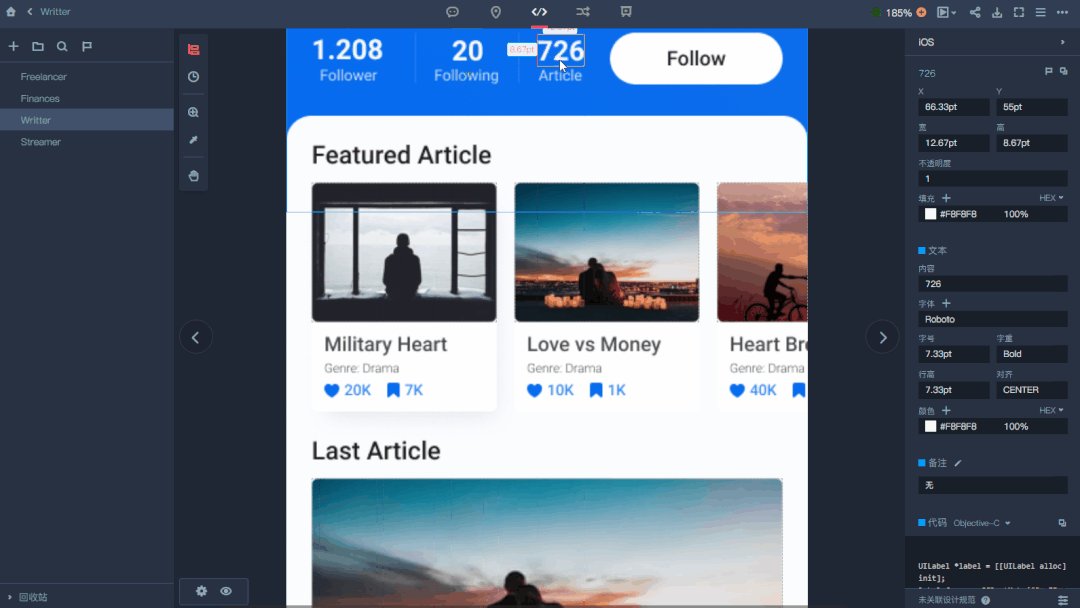
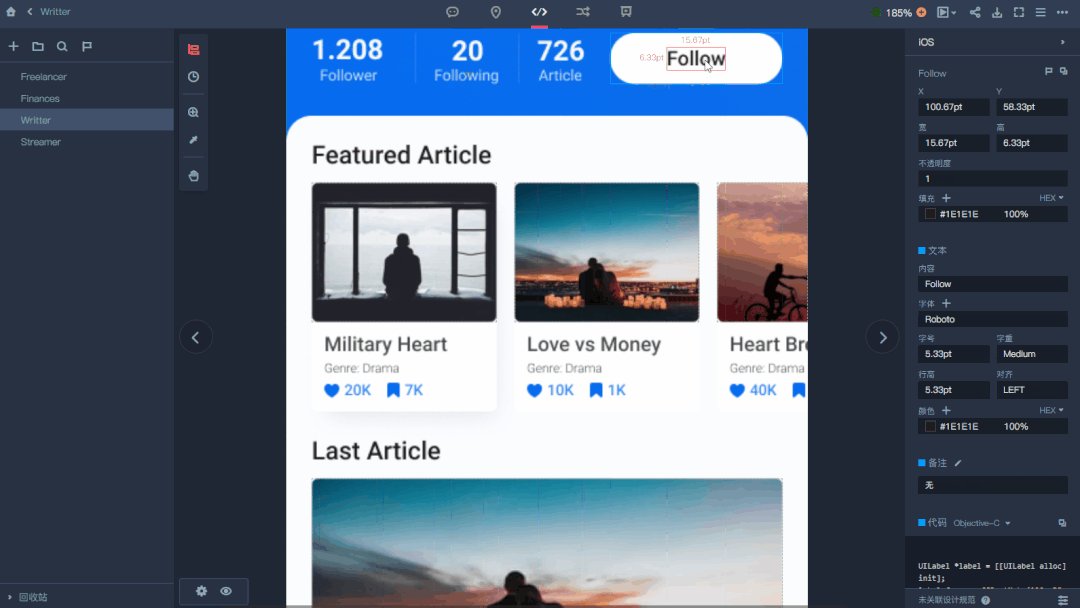
You can even copy the corresponding layer style code with one click to improve development efficiency.

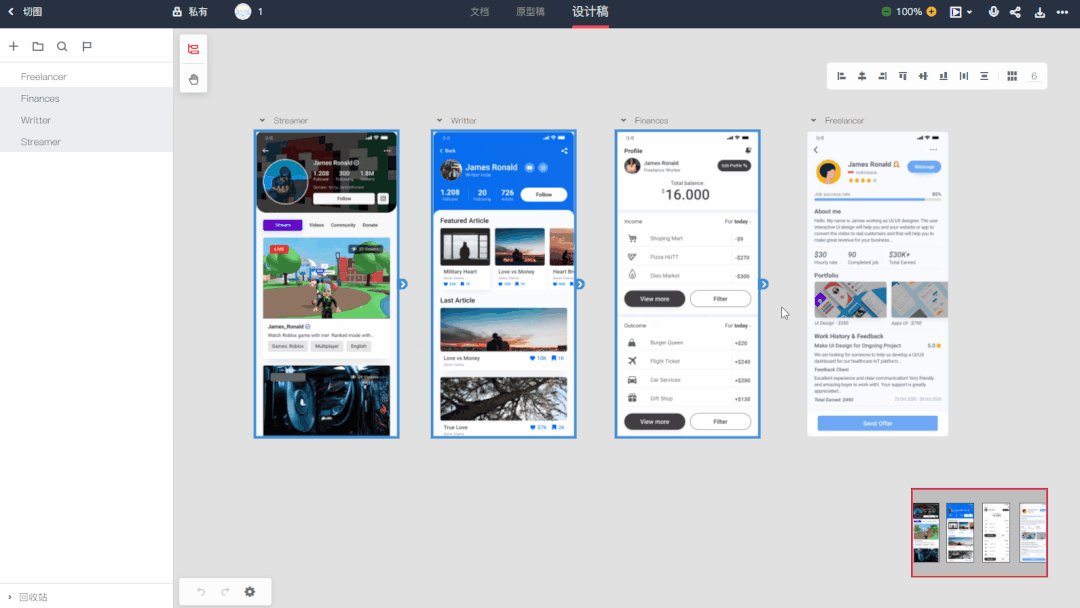
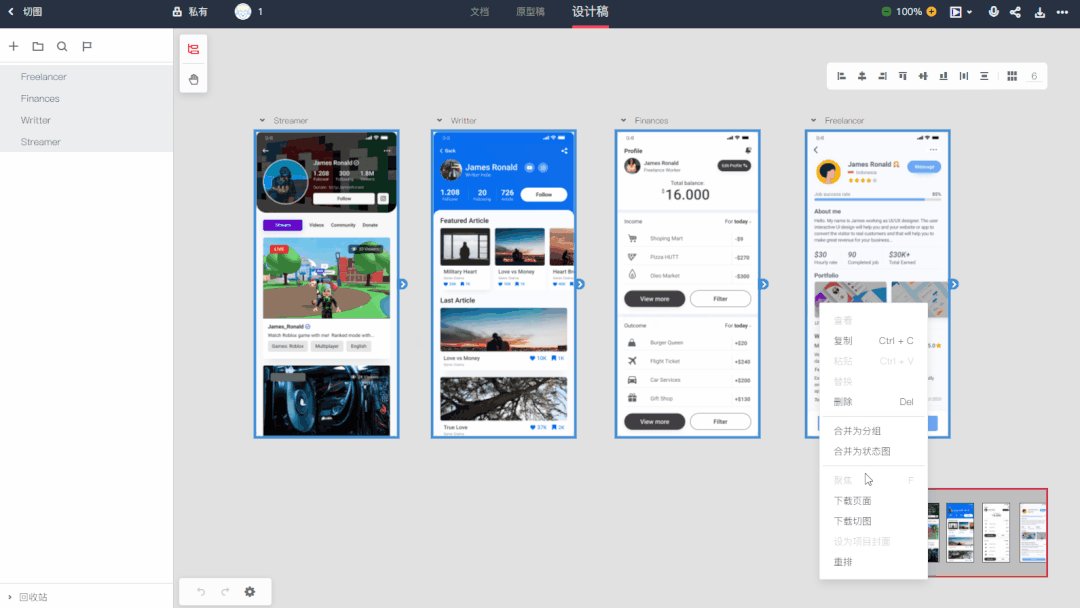
In order to improve efficiency, Mockup also provides the function of batch exporting and cutting pictures . Select multiple pages and click the right mouse button to download the cutting pictures of multiple pages with one click.

This way of delivering design drafts by Ike has really saved a lot of front-end lives. I used to cut pictures one by one → pack materials → type back and modify the draft →... → cut pictures one by one → pack materials → type back and modify the draft, and finally we can say goodbye.
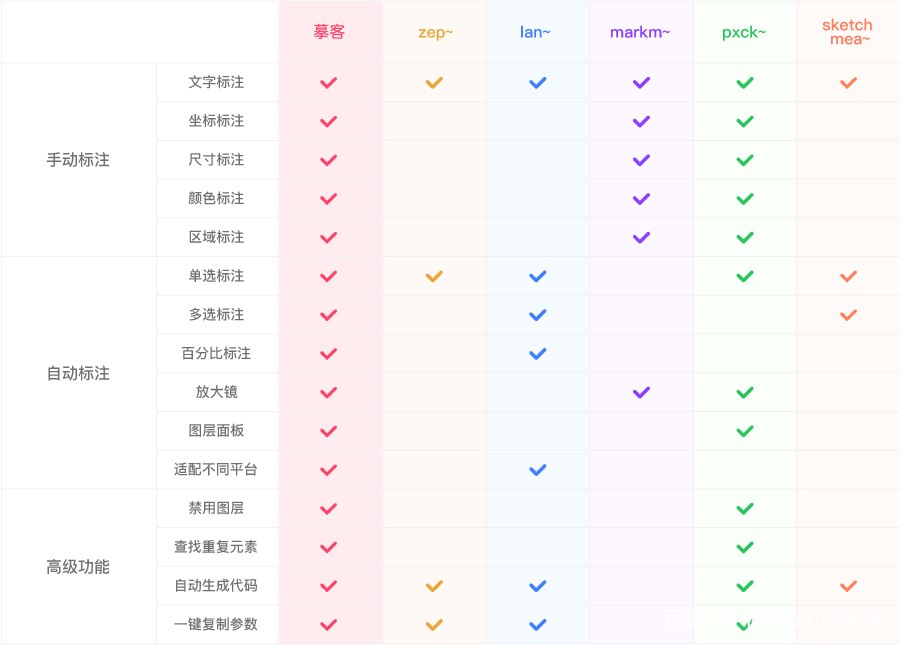
2. The most comprehensive labeling scheme, saving time and effort
For the common collaboration platforms on the market, the functions provided by Mock are the most comprehensive, and the usage rate of domestic leading Internet companies is more than 90%, so it is absolutely impossible to go wrong with the big manufacturers!

Just now we solved the problem of cutting the map, then the next step is to restore the design. For this point, Ikeke mainly completes it through automatic annotation and manual annotation .
1. Automatic labeling
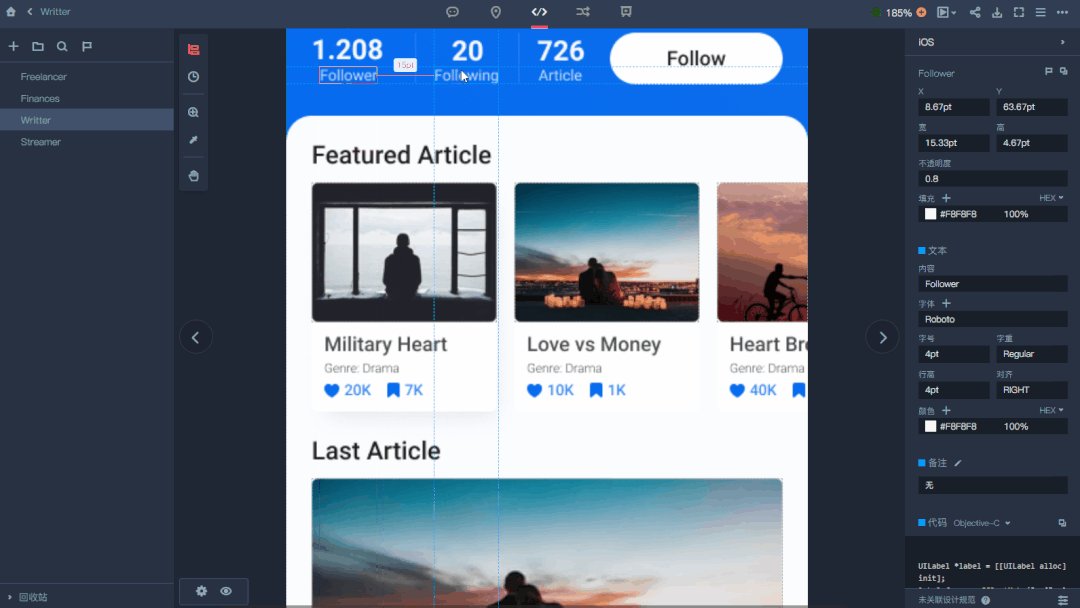
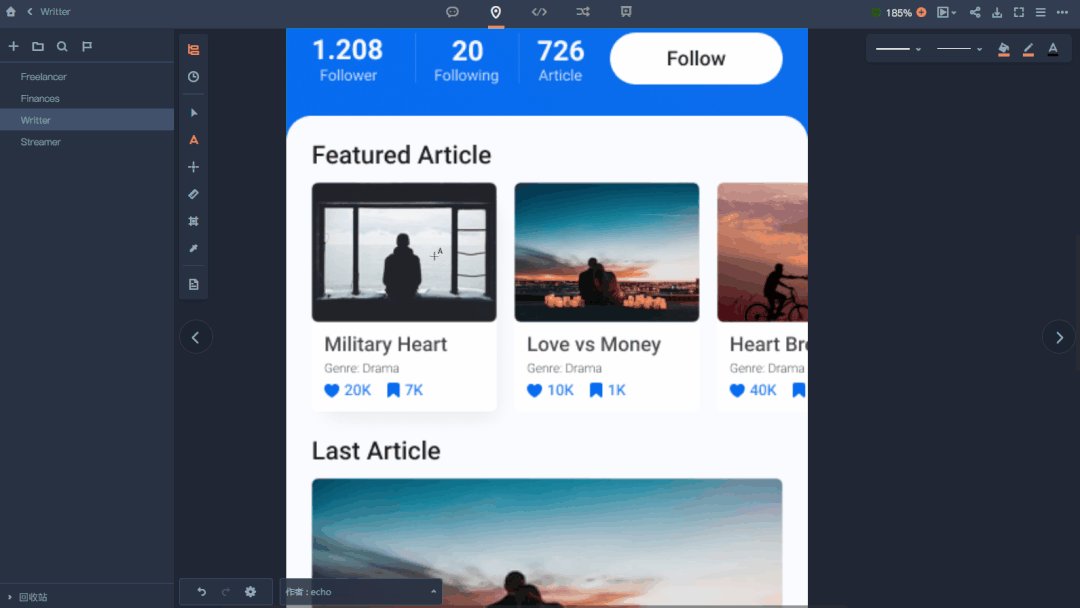
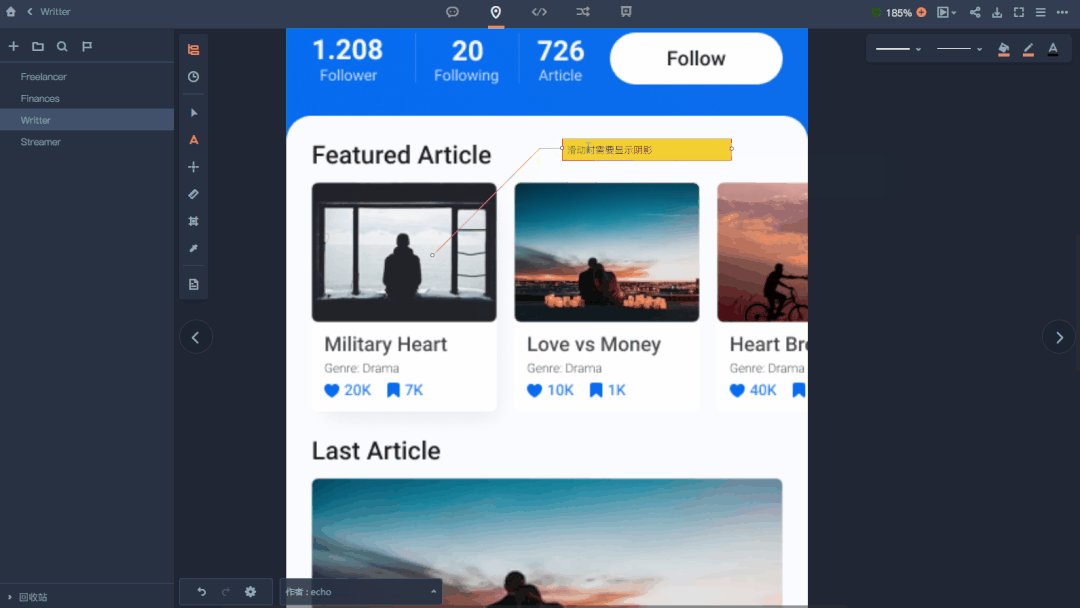
Iggler's automatic annotation can automatically identify the cutout in the design draft, so that when the front-end is laying out the page, just move the mouse over it, and the length, width, margins, etc. of the module can be automatically displayed .

Similarly, when doing a multi-module layout, you only need to select multiple layers at the same time, and you can generate the spacing between the selected layers at the same time, and the experience is absolutely first-class!
2. Manual labeling
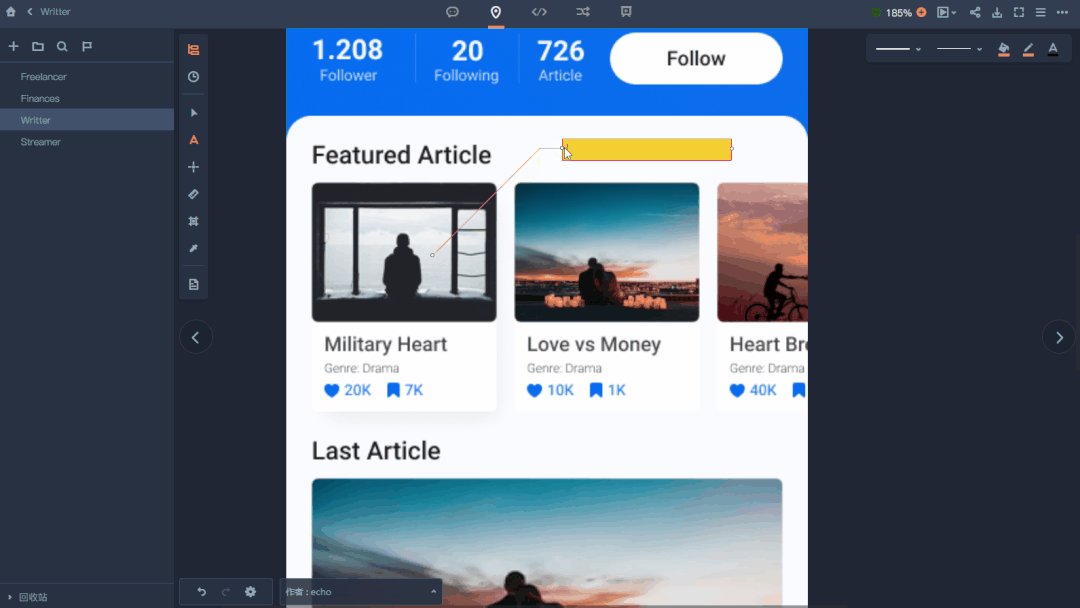
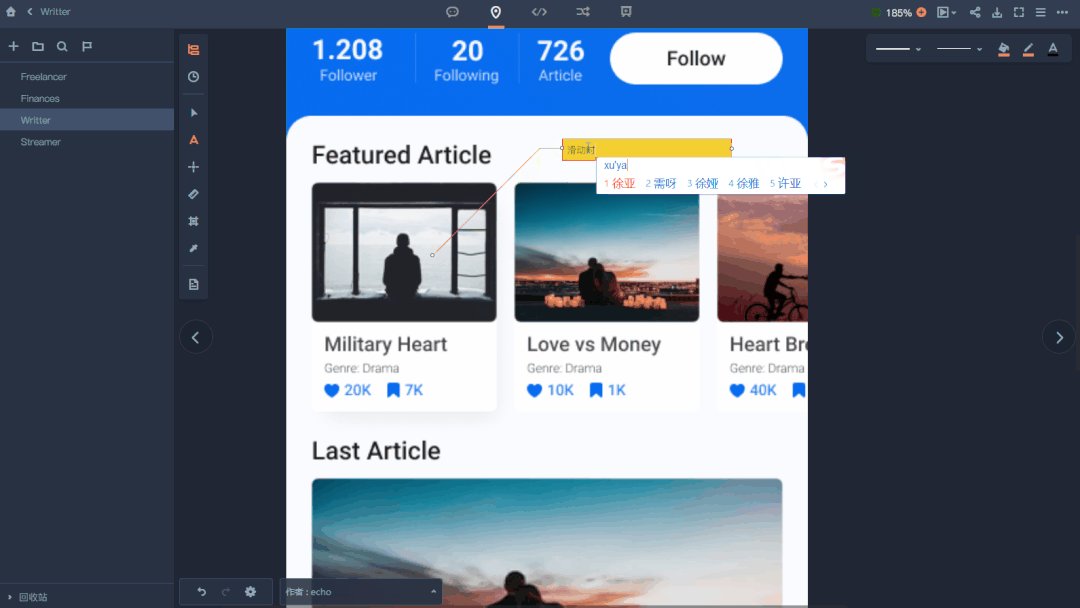
In addition to automatic annotation, Mockup also supports manual annotation methods such as text annotation, coordinate annotation, dimension annotation, area annotation, and color annotation. For some functional descriptions and interaction schemes that cannot be presented, text annotations can be used to describe them to avoid deviations in front-end understanding.

And all its annotation methods are very simple to operate, just click, drag, and edit to achieve the annotations we need.

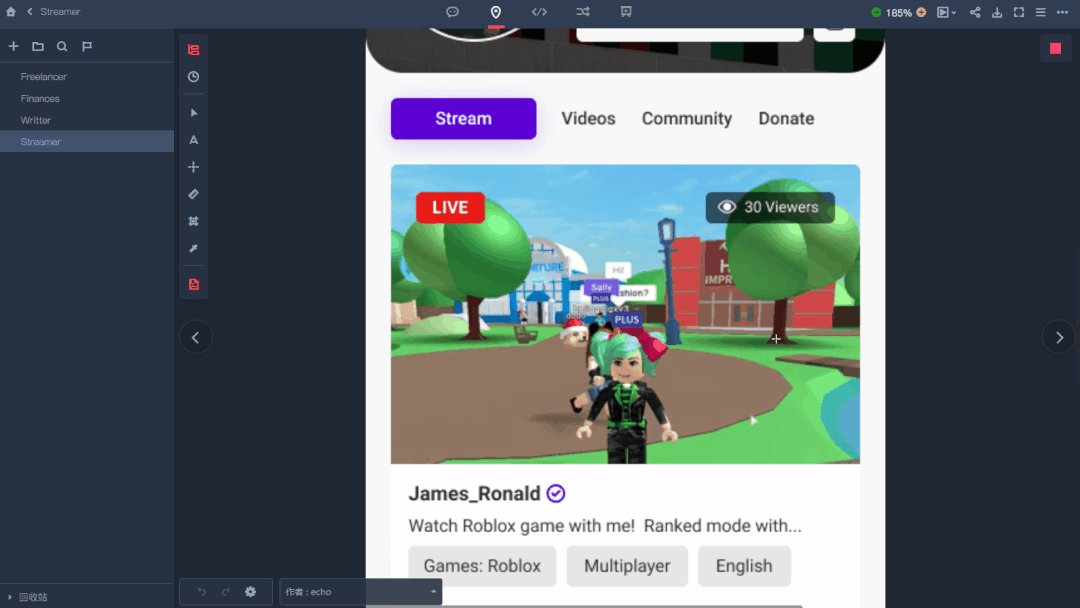
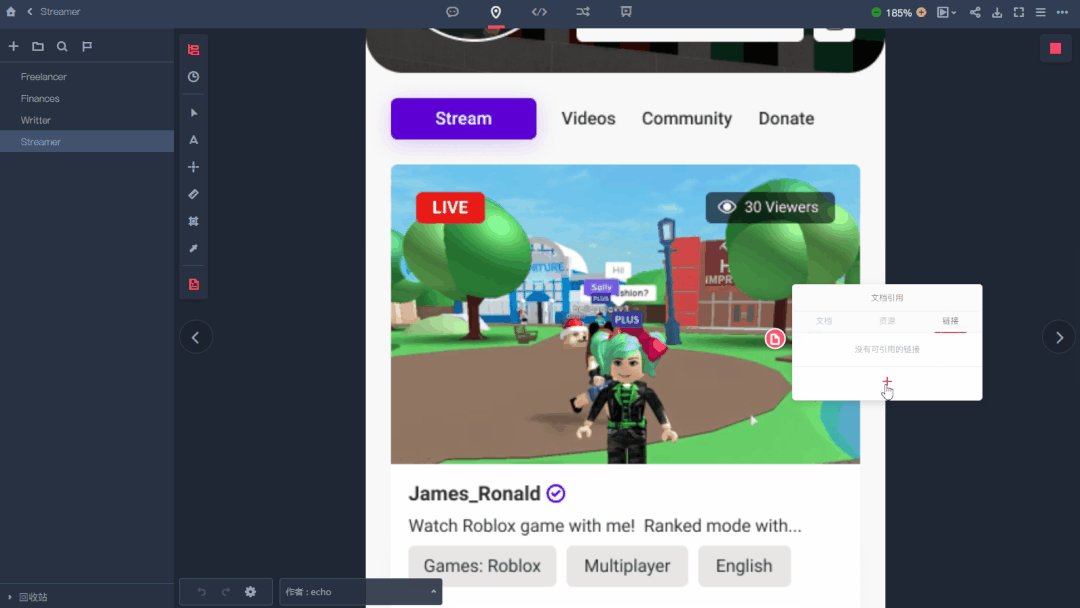
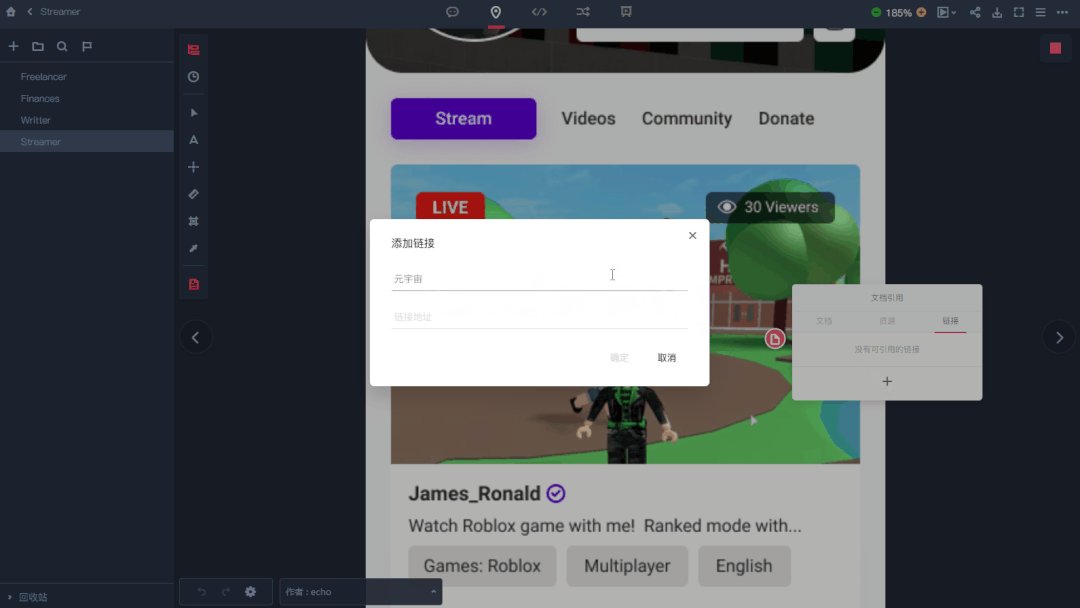
In addition, Ike also has a very useful function, which is "take an example". When the designer wants the page to have more complex motion effects, or wants to add a video, he can choose a reference to mark it. You can link to specific web pages, documents, or attachments, which are very helpful for our design restoration.

These are the features that I use more frequently. And the "stunt" functions it has are far more than these: like percentage marking or magnifying glass , which may not be used in normal times, once used, it will greatly improve the happiness of our work!
4. Time-limited benefits, exclusive to the front end
For designers, the image-slicing function provided by Iggler can quickly meet the needs of multi-size use, and supports exporting pictures with different sizes and names according to different devices; and for front-end, it will make delivery simpler and easier. It's a win-win for both.
At the same time, in order to let everyone get a more professional user experience and more considerate service support, we also communicated with Mocke an exclusive development benefit: an activation code for Mocke Enterprise Edition ;
You can experience this powerful front-end development tool in an all-round way. At the same time, it supports online delivery of Sketch/PS/XD/Axure design drafts, and you can also enjoy 7*12 hours of online customer service support.
⚡Get the link ⚡
https://www.mockplus.cn/get-idoc?hmsr= qd-xiaohui
(Copy the link to the browser or click to read the original text)
⚡Exclusive activation code⚡
Mocks


 come try it
come try it