Pull-down refresh, pull-up loading learning
2. Learning of pull-down refresh
|
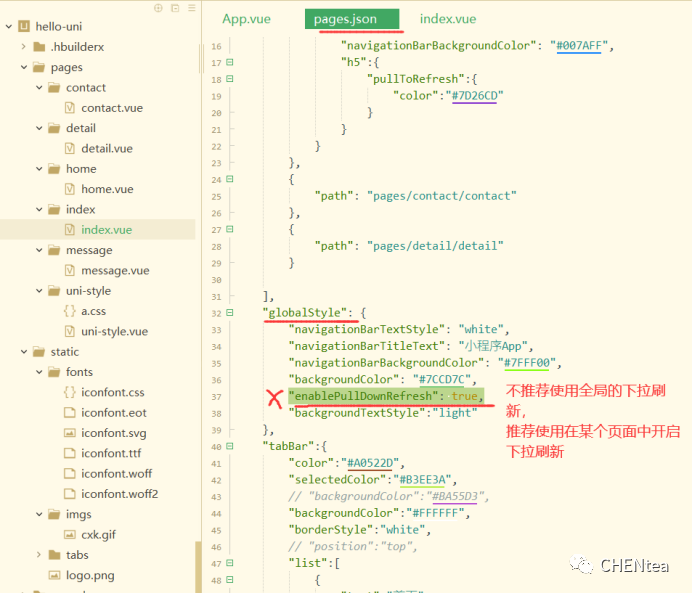
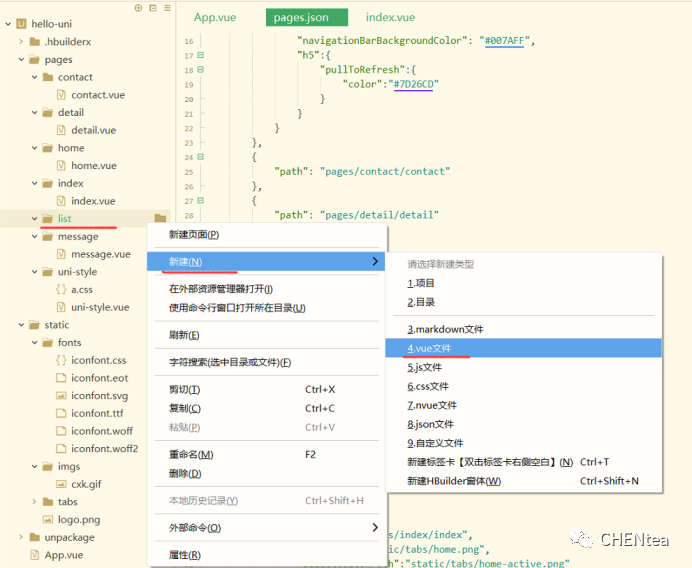
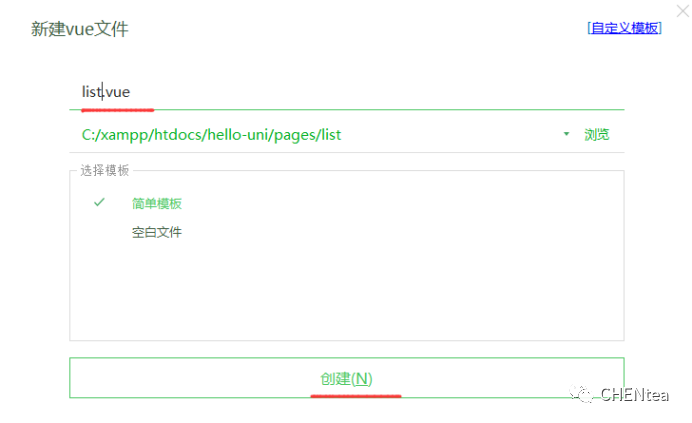
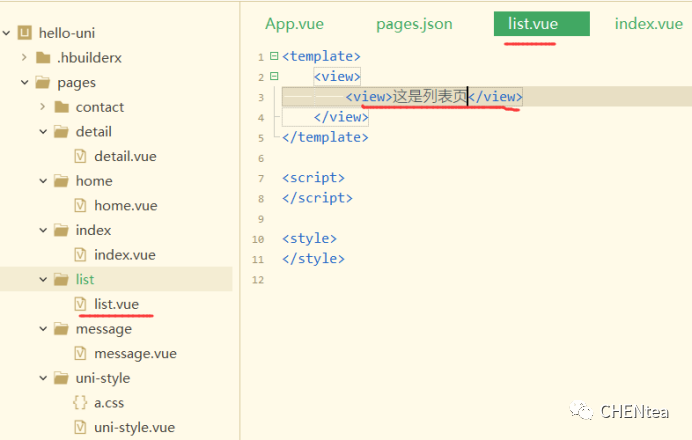
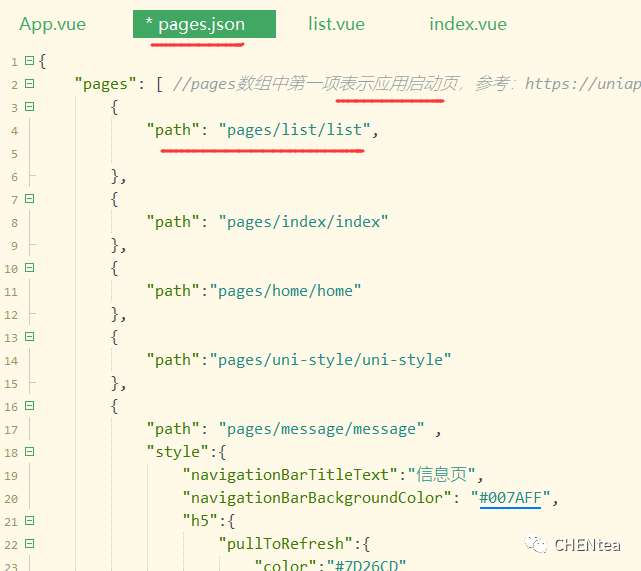
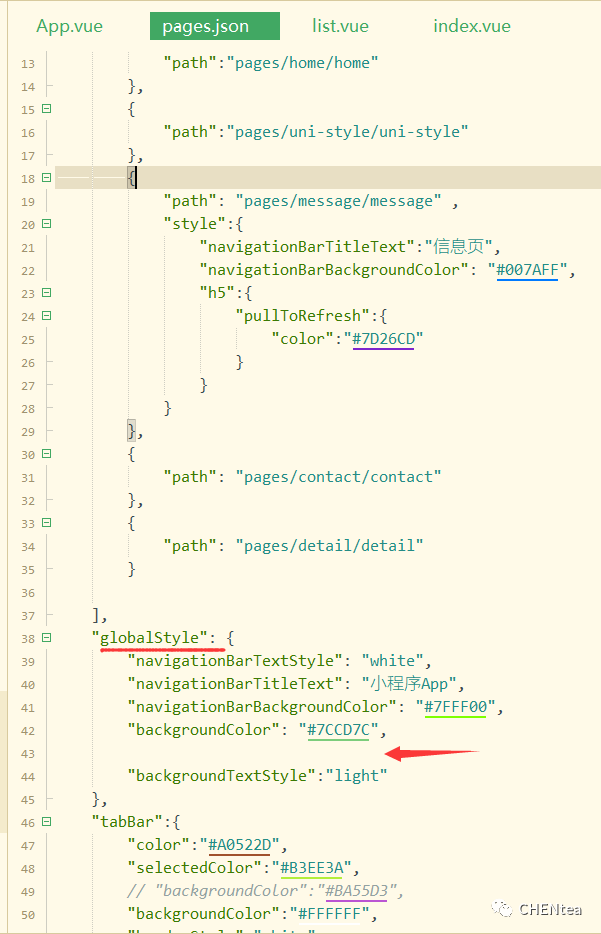
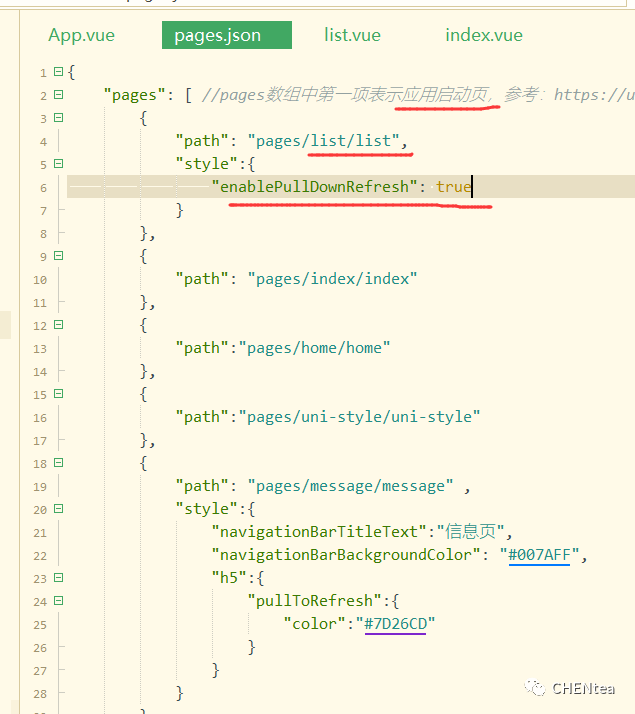
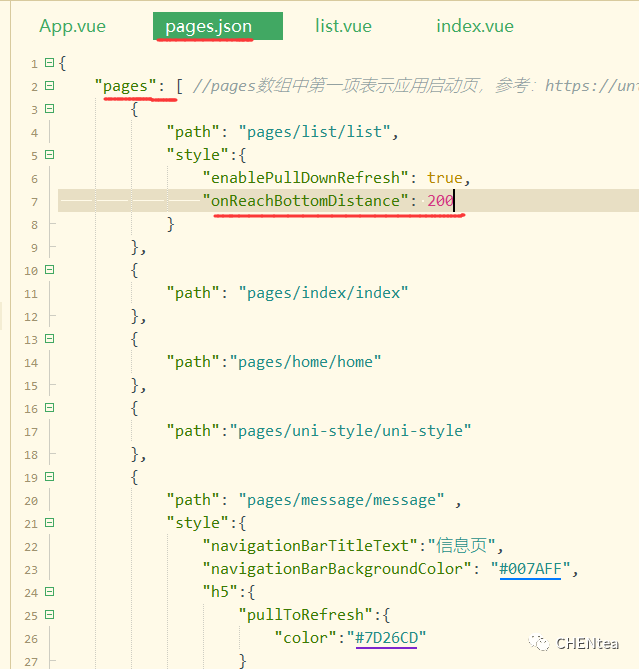
There are two ways to enable pull-to-refresh in uni-app : ( 1 ) You need to find the pages node of the current page in `pages.json` , and enable `enablePullDownRefresh` in the ` style` option ( 2 ) Turn on pull-down refresh by calling uni.startPullDownRefresh method 2.1 Open via configuration file
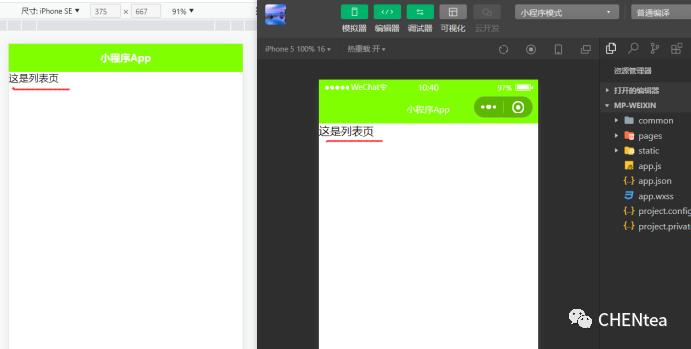
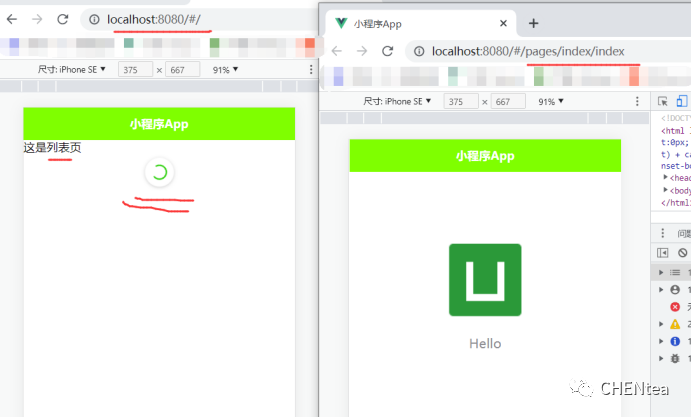
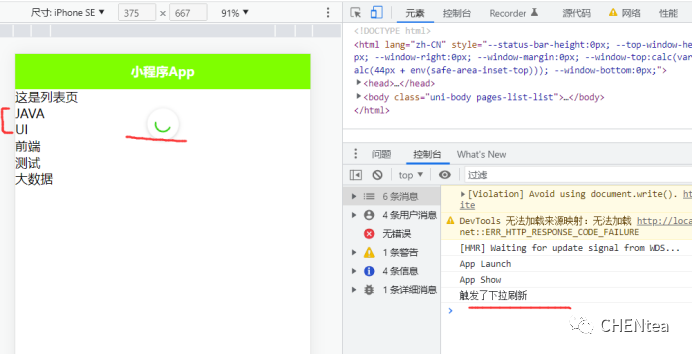
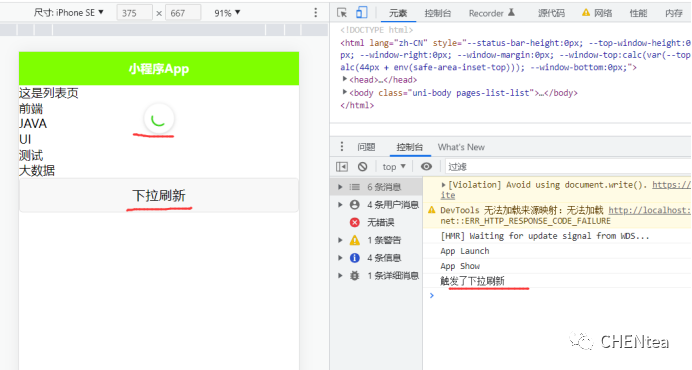
Open successfully:
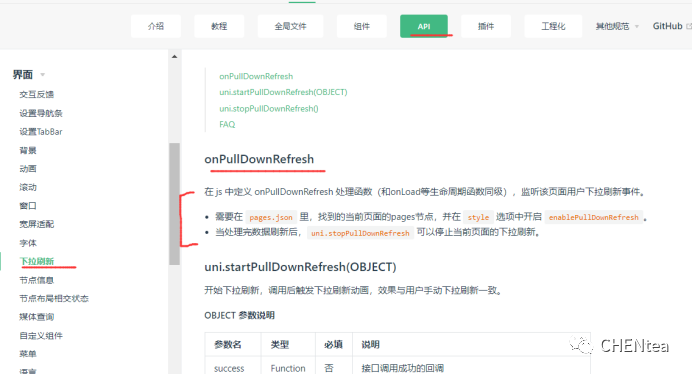
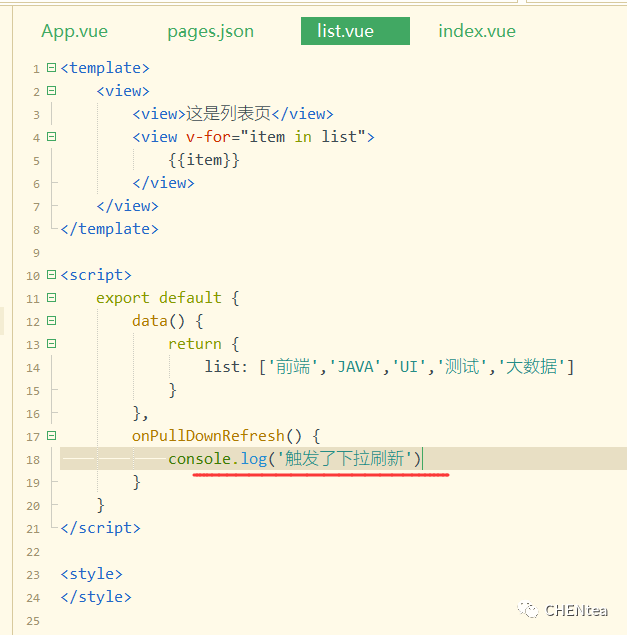
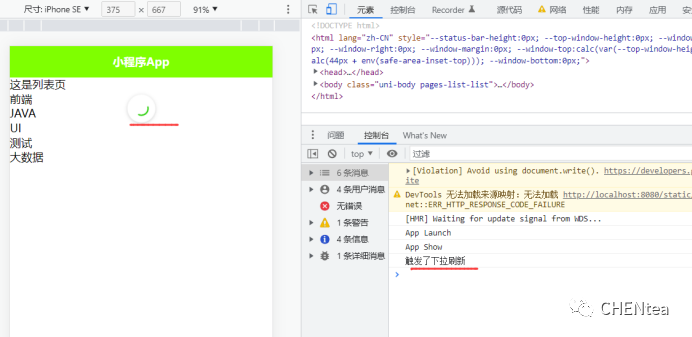
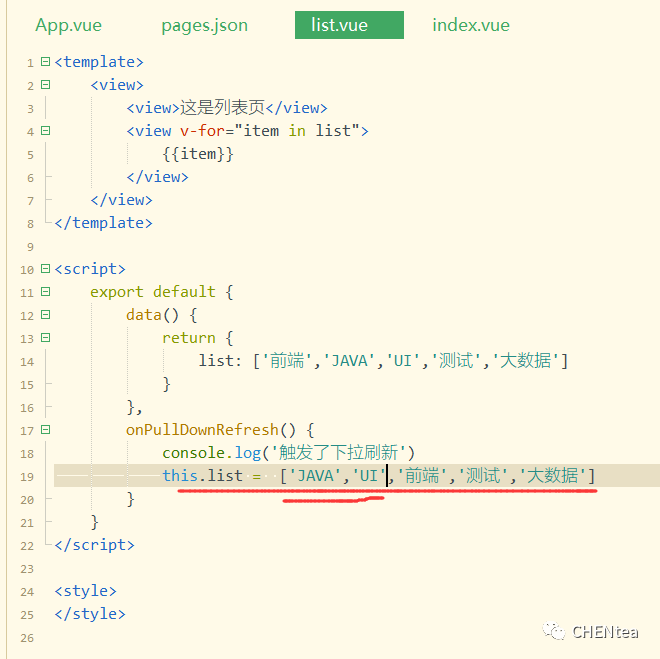
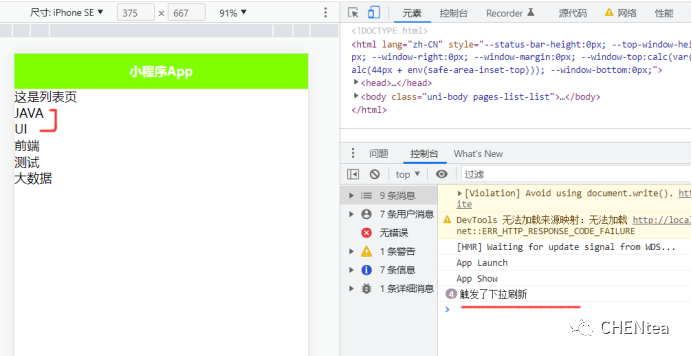
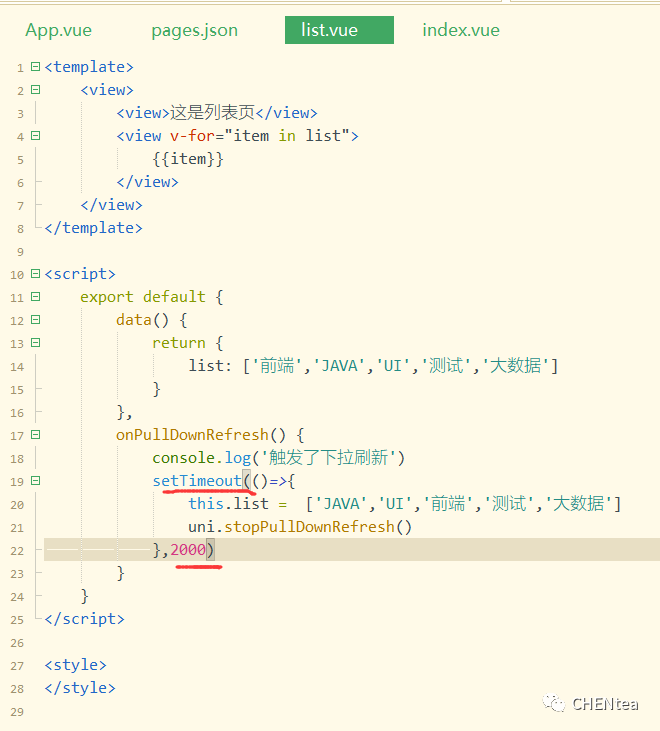
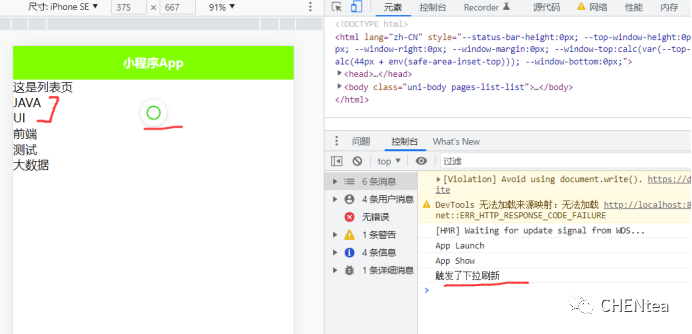
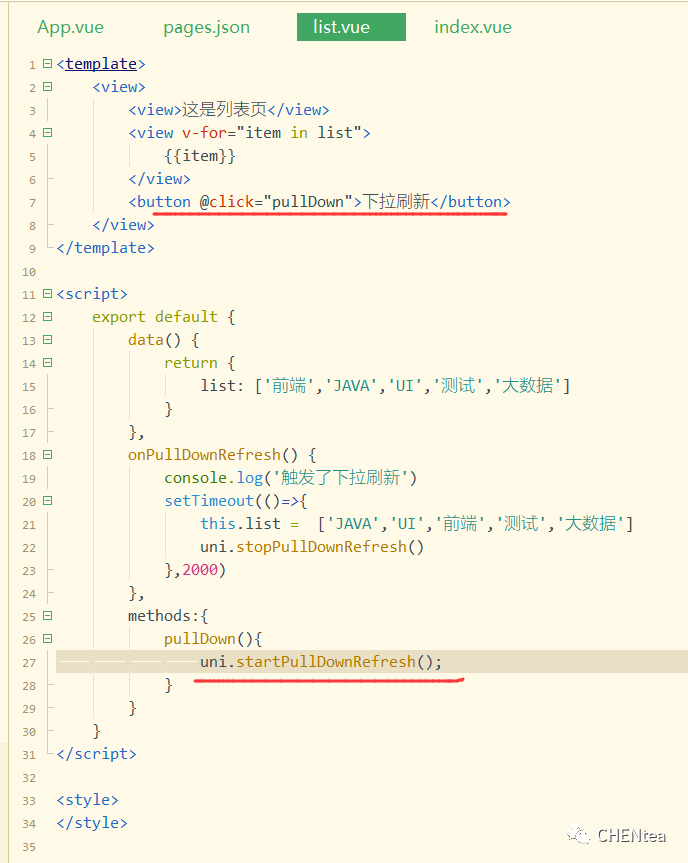
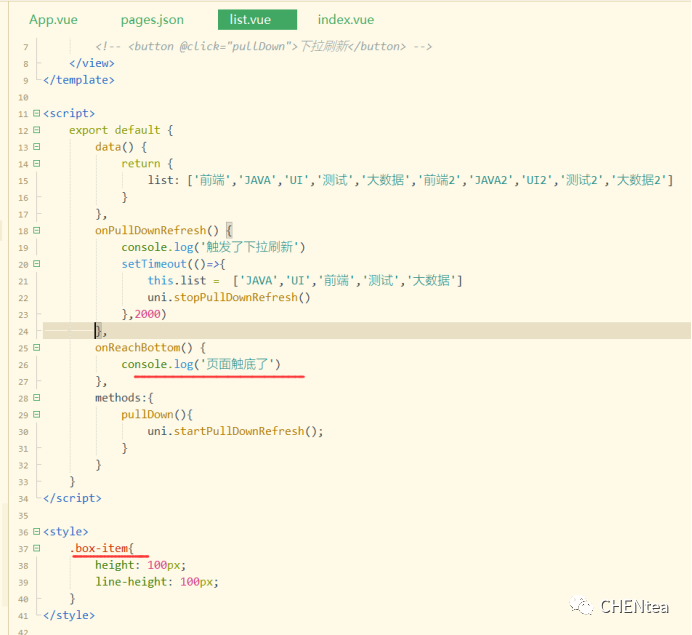
In the page life cycle function, onPullDownRefresh listens for the page user pull-down refresh event. monitor:
Delay 2 seconds:
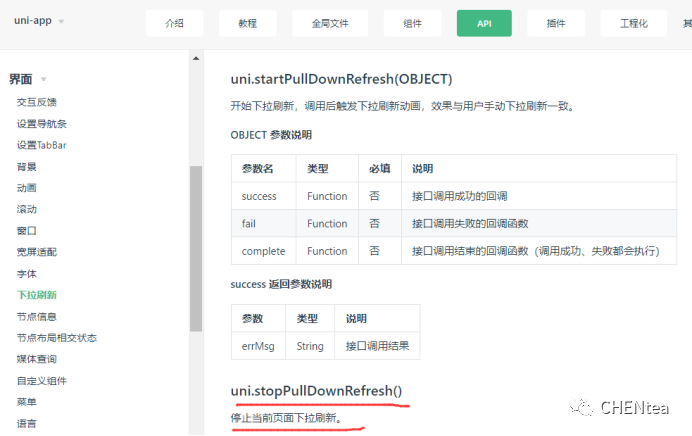
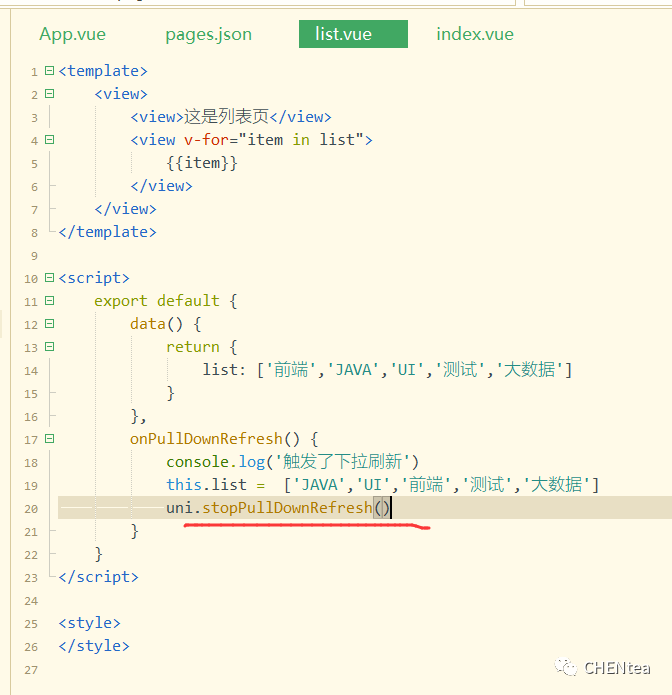
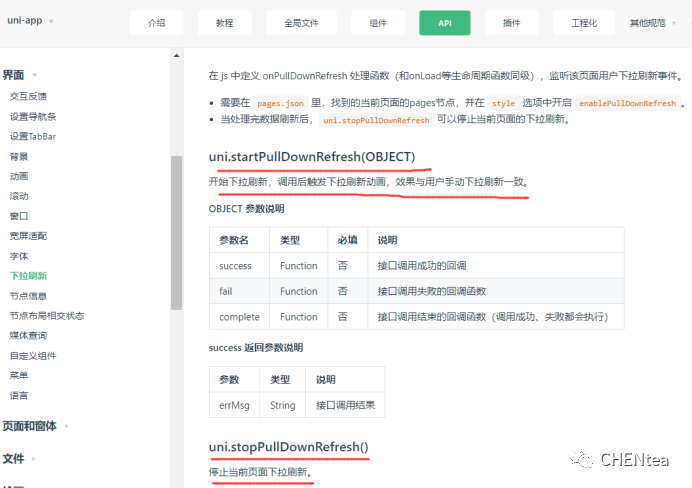
2.2 Open via API ( 1 ) Monitor pull-down refresh ( 2 ) Turn off pull-down refresh
|
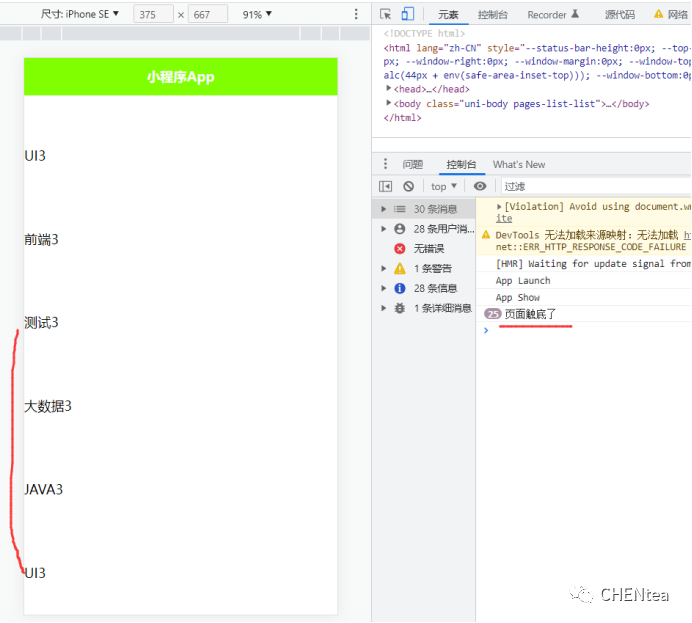
3. Pull-up loading
|
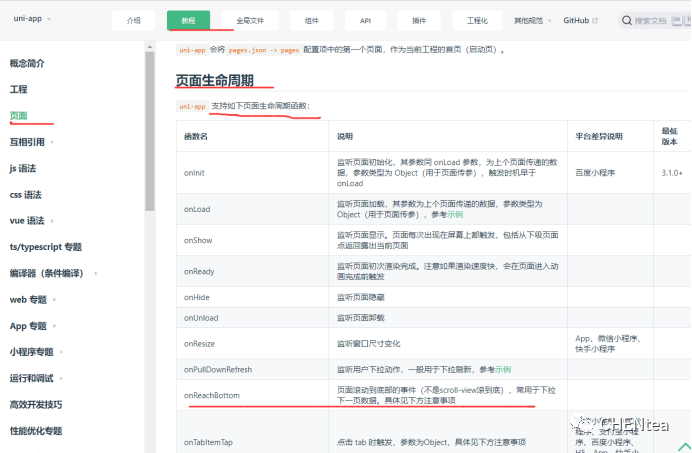
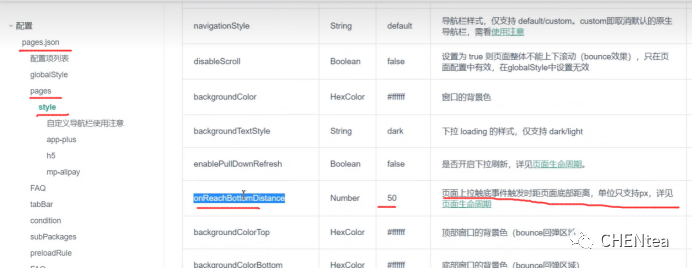
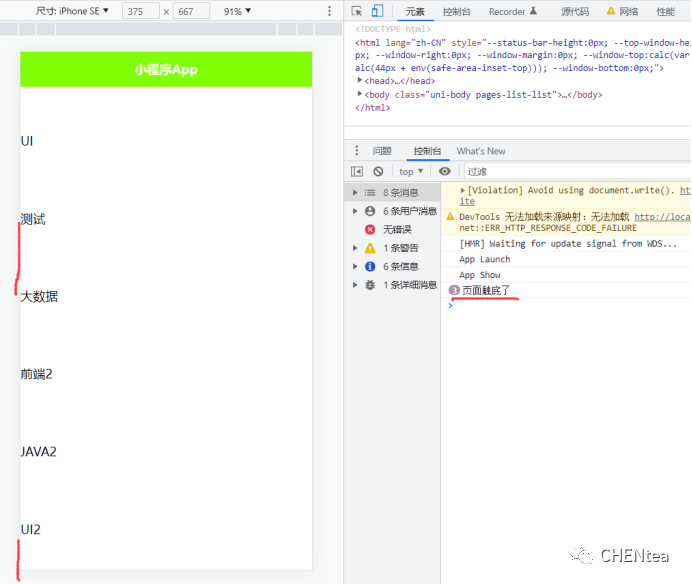
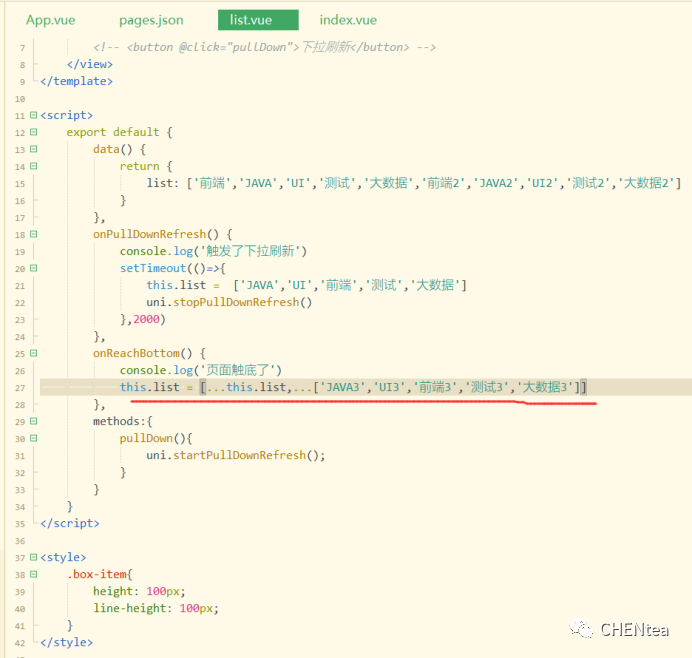
( 1 ) By configuring onReachBottomDistance in the style under the pages node of the current page in the pages.json file, you can set the distance from the bottom to start loading, the default is 50px ( 2 ) The bottoming behavior is monitored through onReachBottom
The onReachBottom page scrolls to the bottom of the event (not scroll-view scrolls to the bottom), often used to pull down the next page of data. See the notes below for details Using onReachBottom, you can define the trigger distance onReachBottomDistance at the bottom of a specific page in pages.json . For example, if it is set to 50 , then when the page is scrolled to a distance of 50px from the bottom , the onReachBottom event will be triggered .
pages.json/pages/style/onReachBottomDistance , the default 50px page is the distance from the bottom of the page when the bottoming event is triggered. The unit only supports px . For details, please refer to the page life cycle
|