Simple scaffolding construction
First two Q&As
1. What are the basic capabilities of scaffolding?
Answer: Global command execution capability
Command Line Interactive Features
Project initialization code download capability
2. How to implement an own scaffolding tool
A: Create a custom global command
Command parameter reception processing
Terminal interaction
Download remote project code
Project initialization complete prompt
get started
First, create a new folder bin in the new project, and create the xxx.js file
as the picture shows:

Second, open the command line window and enter
npm initComplete the command line input as prompted
Then a package.json file will be generated

Contents of the file:
{"name": "tomcli","version": "1.0.0","description": "","main": "index.js","bin": {"tomcli": "bin/cli.js"},"scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"author": "","license": "ISC"}
That's right, mainly the bin on line 6, with our custom file
Fourth, then we go to customize the cli.js file in our bin folder
console.log('tomcli');
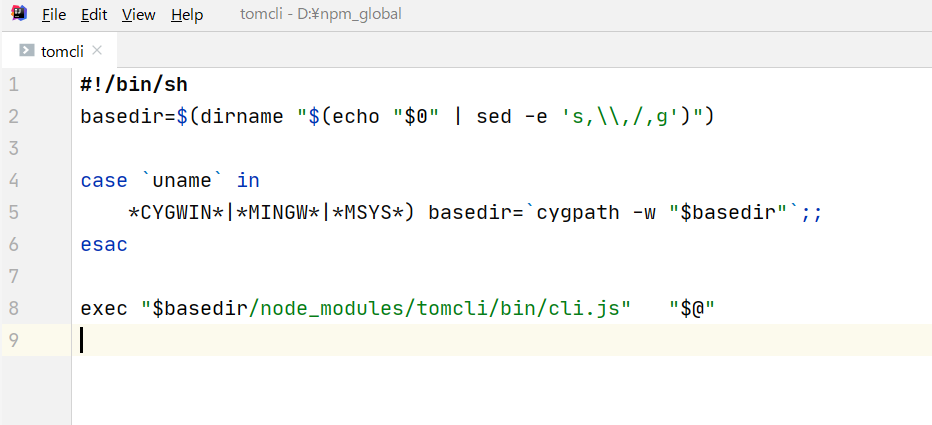
The first line must be written, the purpose of these is to specify the environment
Just like we write bash scripts on linux systems
#!这个符号在Linux或者Unix中叫做:shebang,我们来看下维基百科的解释,原文如下,简单说就是在一个脚本前面的#!这两个符号就叫shebang,是不是感觉说了相当于没有说
In computing, a shebang is the character sequence consisting of the characters number sign and exclamation mark (#!) at the beginning of a script.
Wikipedia
What exactly does /usr/bin/env node mean?
Wikipedia said that with #!means that this file can be run as a script, so how to run it, what to run /usr/bin/env nodethis line means to use node to execute this file, how does node come, just go to the installation root directory of the user (usr) (bin) under the env environment variable to find, in short, if it is on Windows, go to the bin directory of the node installation to find the node executor. Generally, we put it in the environment variable, so we can find the node correctly. implement
So just write this sentence, you can use node to execute the following statement
Fifth, enter in the command line of the project
npm linkUseful for:
npm link 操作会在项目的 node_modules 目录下创建一个 module1的超链接(类似 Windows 的快捷方式),链接到 project_npmlink/module1。生成的虚拟包名会根据module1的package.json进行指定。
Sixth, check whether the link is successful
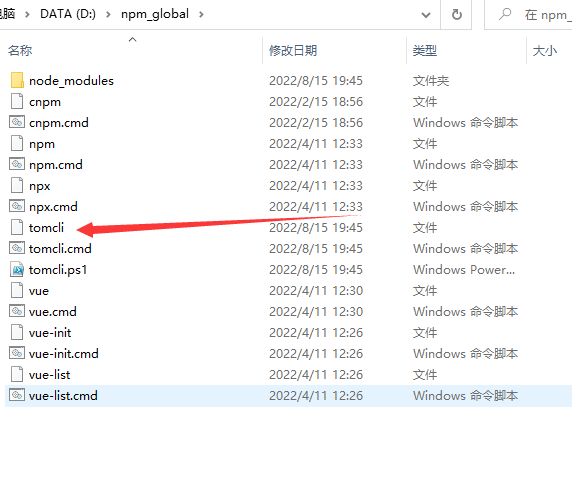
Open the global directory of node, because everyone's habits and installation steps are different, so everyone's global directory is different here

We can open this file and take a look

It seems to be ok
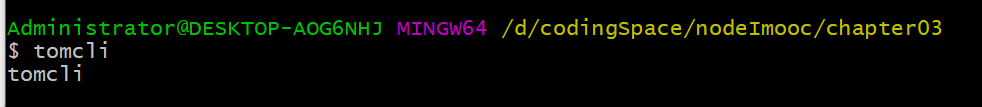
Seventh, we can now enter tomcli on any command line and it will output tomcli
Then
Then
Then
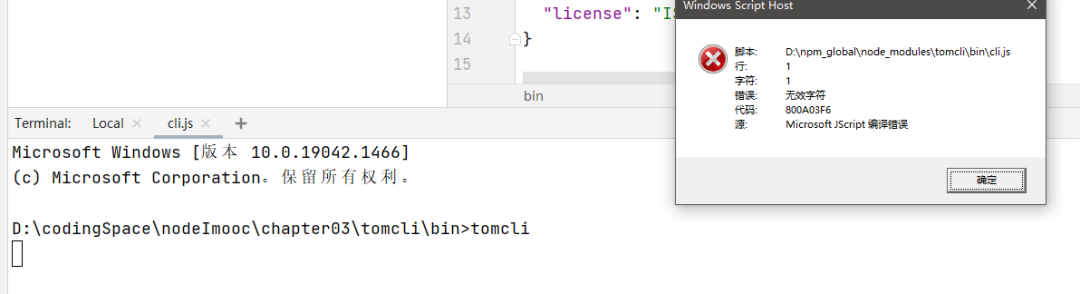
it's wrong

Searched from major well-known debug sites overnight and found no solution
Woke up this morning and used the git command line:

There is no way to use the powershell of windows, and it keeps reporting errors.
But it can be regarded as a simple scaffolding.
Of course, there are many advanced ways to play, such as interactive commands, downloading code from git, displaying progress bars, etc.
Finish