
As one of the most popular front-end frameworks in China, Vue3 has become a basic skill that all front-end people cannot avoid. But how to learn, I see many people have questions:

You Yuxi himself certified and said, "Learn Vue3 directly and you 're done."
Of course, if your Vue foundation is relatively weak, don't be afraid. You can go directly to Vite + Option to familiarize yourself with the syntax of the template, go through the introductory tutorial on the official website, and then study the new features of Vue3.
To be honest, there is a lot of information on the Internet, but most of them are superficial and focus on theory, and the actual combat is weak and cannot keep up with the trend. Today's front-end field is not what it used to be. From creating pages, to engineering, monitoring, and cross-end, the salary rises and the knowledge system of front-end people is required to be more systematic and reliable, but this is a pain point for many people - work For many years, I still have scattered knowledge. I look around and look around, and I study ineffectively under anxiety. Finally, I realize that the end of your struggle may only be the starting point of others.
People around me recommended me to read professional textbooks, but they were too obscure for me to understand, and it was difficult to get positive feedback and keep learning. To sum up, I finally built my own front-end knowledge system with the help of Vue3 learning and application.
This point of view comes from "Dasheng" (real name Sheng Xinjing), who inspired me a lot on the way to my growth. As a former Baidu front-end architect Dasheng , he has 10 years of front-end development experience and is the author of the component library Element3 . I have seen many technical insights shared by him on platforms such as Station B, Zhihu, and technical blogs before. He graduated from a non-major class. From 2k to 40k, he took a lot of detours . He knows how much the bottleneck restricts the advancement of front-end people without systematic learning.

Netizens' inspiration after learning about the Great Sage's experience
Later, he published a column " Playing with Vue3 Family Bucket" in Geek Time. The complete column has been updated , and I have finished learning it myself . , Enterprise-level code quality and engineering practice" recommended collection.

The so-called "family bucket" is to cover the content of Vue+vuex+vue-router+ vuecli/vite + component library, and make a whole set of combined punches.
Dasheng has always adhered to the teaching idea of "explaining the boring principle clearly" . After all, it is the last word to really understand and use it. There are currently 20,000+ people studying the column . At that time, with the purpose of learning the new framework, the front-end knowledge in the previous work was also summarized through follow-up updates. Not only did I learn the gains from the knowledge level, but also the methodology and some insights of life delivered by the Great Sage in the course made me agree.
The design of the column is also very reasonable. First, I will explain the core functions of Vue 3, including project construction, Composition API, responsiveness, componentization and animation, to consolidate the foundation, and then attack the family bucket. My personal experience, the most important part of each lesson involves When you arrive at the code, you must type it again. I found that even if the code seems to be simple, reading it again, writing it again, and running it again, the harvest is still different.
I feel very lucky to be able to meet this class in the middle of my entry, and I sincerely thank the great sage. Recently, I heard that the column price is going to increase to ¥199 . Taking advantage of the mid-year special offer, I can get it directly for 30% off ¥90 . I recommend it to you.

Mid-Year Special Save ¥110
30% off , the price will rise to ¥199
In addition to the great sage's own resume, there are several features that must be mentioned in this course.
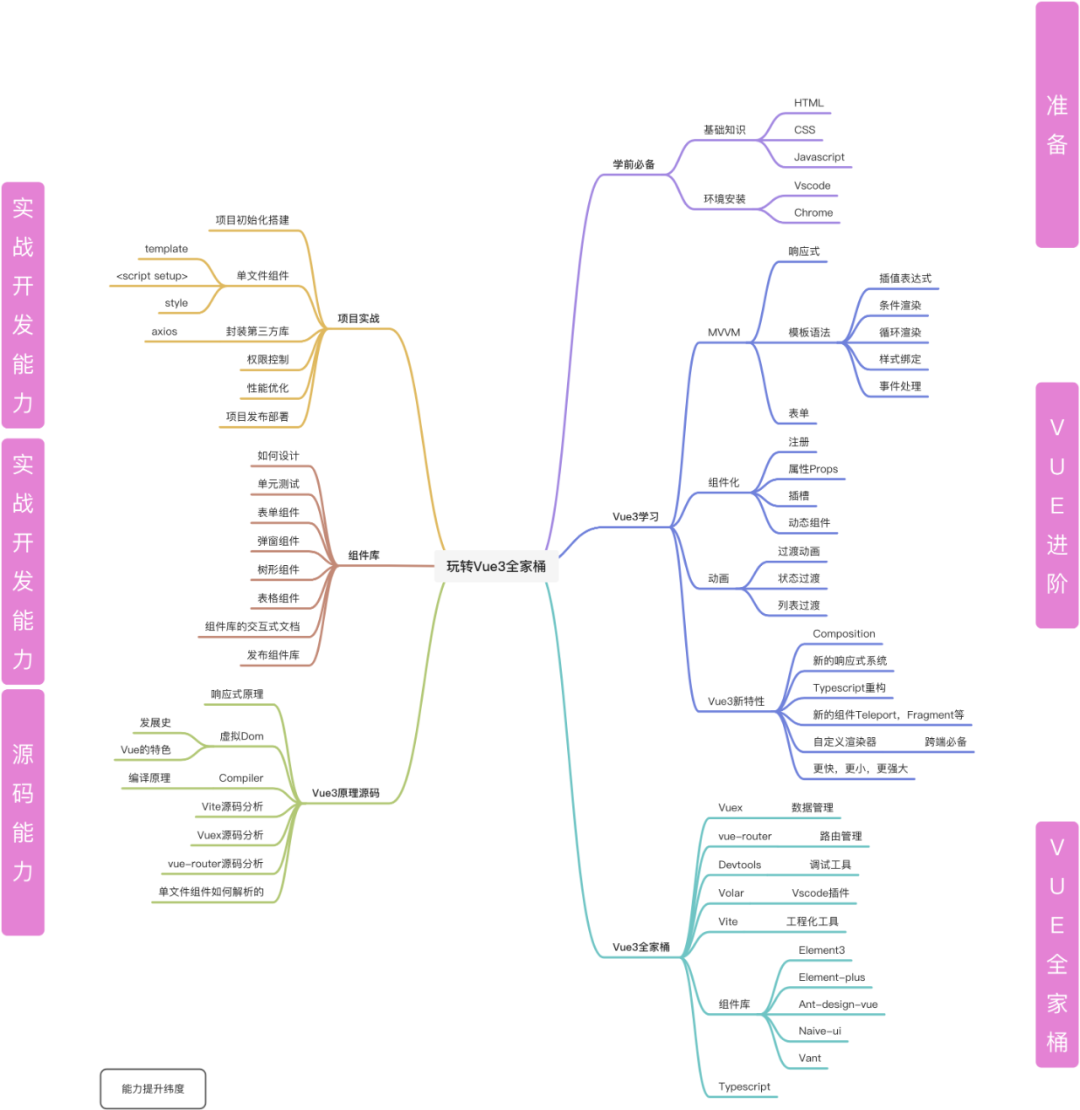
The content of each article exists independently, and it may be difficult for you to grasp the overall structure of these methodologies, so the knowledge and skill tree is carefully sorted out. When there are some unknown knowledge points, hang on this knowledge tree, which will make your learning more systematic and comprehensive.

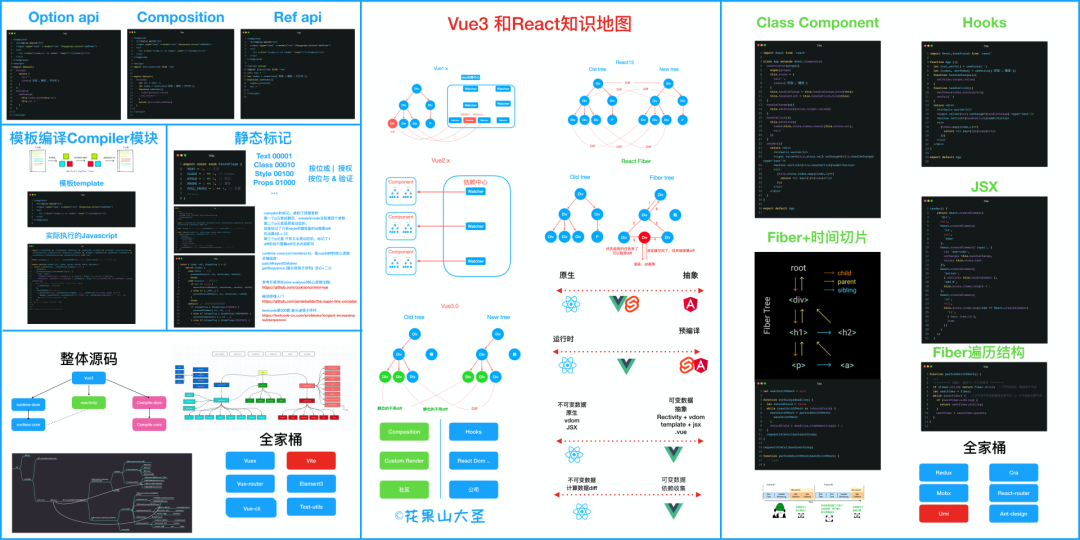
Dasheng not only takes you to clarify the development process of Vue, but also analyzes the design and principles of React and Svelte in depth. When you have a clear design idea, you can have a "God" perspective to observe the "built country" and easily split the Vue source code package.
Even if Vue becomes obsolete in the future, the systematic knowledge of compilation principles, algorithms, and design patterns deposited from the source code of Vue 3 will be internalized into our internal strength, supporting our careers to go further.
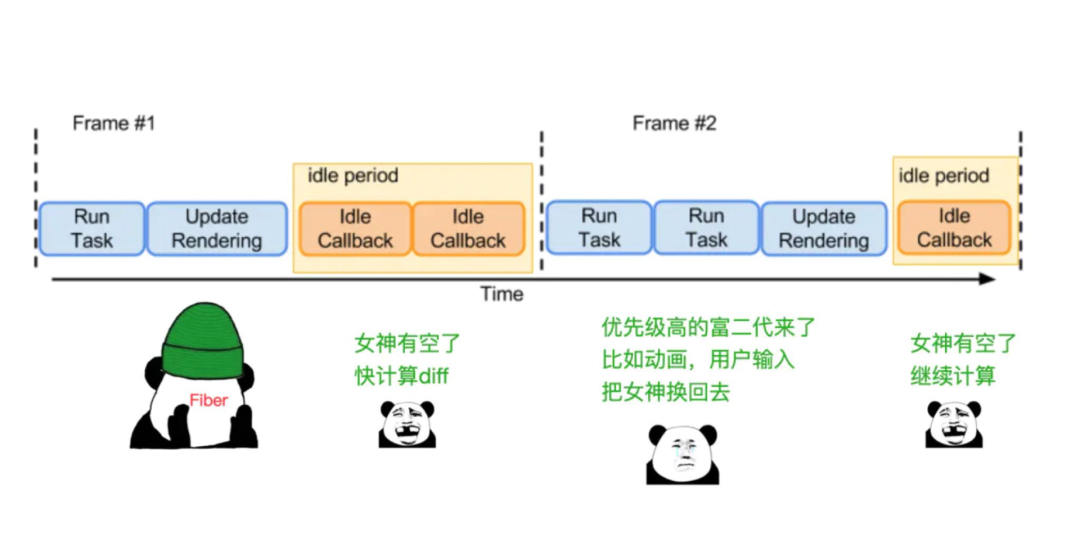
The theoretical substance is too obscure and difficult to understand, and it is difficult to stick to it directly. Interesting explanations can do more with less. This is just the tip of the iceberg. There are a lot of illustrations and knowledge maps in the column.

👆Convenient for your understanding of calculating diff
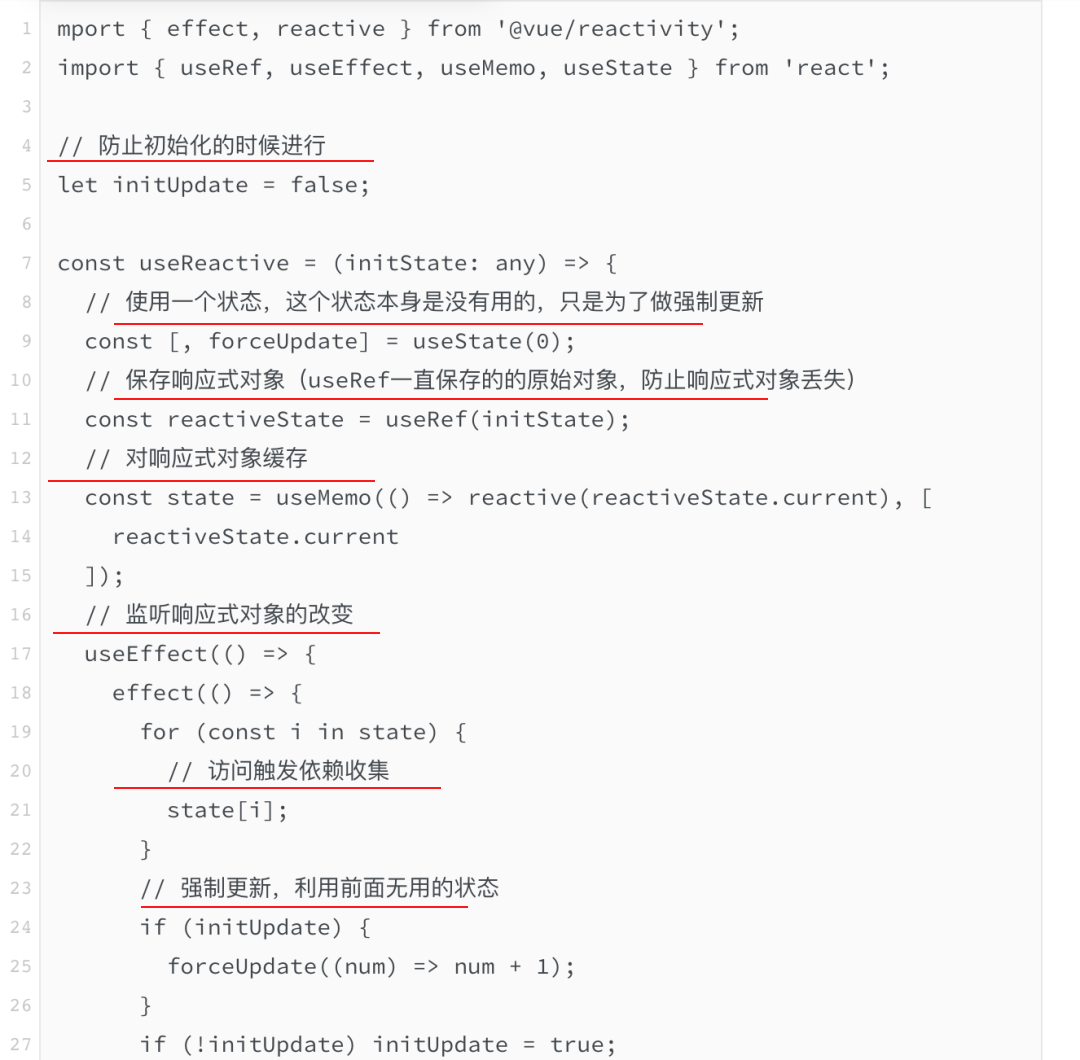
For another example, the code examples in the course, code comments of this level of detail, are relatively rare.

In addition to taking you by hand to handwrite the mini version of Vue 3 actual combat projects, Dasheng also carefully prepared the experimental code and thinking questions for each class . Take you to overcome common difficulties in complex project development , such as the specification and basic library encapsulation of complex Vue projects, permission system, integration of third-party frameworks, performance optimization, etc.
The high-frequency test sites for interviews you care about : responsive optimization, Vue 3 compiled source code optimization, what is virtual dom-DOM, etc. These essential knowledge points are all broken down and explained. The intention is to continuously take us to replenish "weapons" and "ammunition" throughout the learning process, so as to better land design practice.
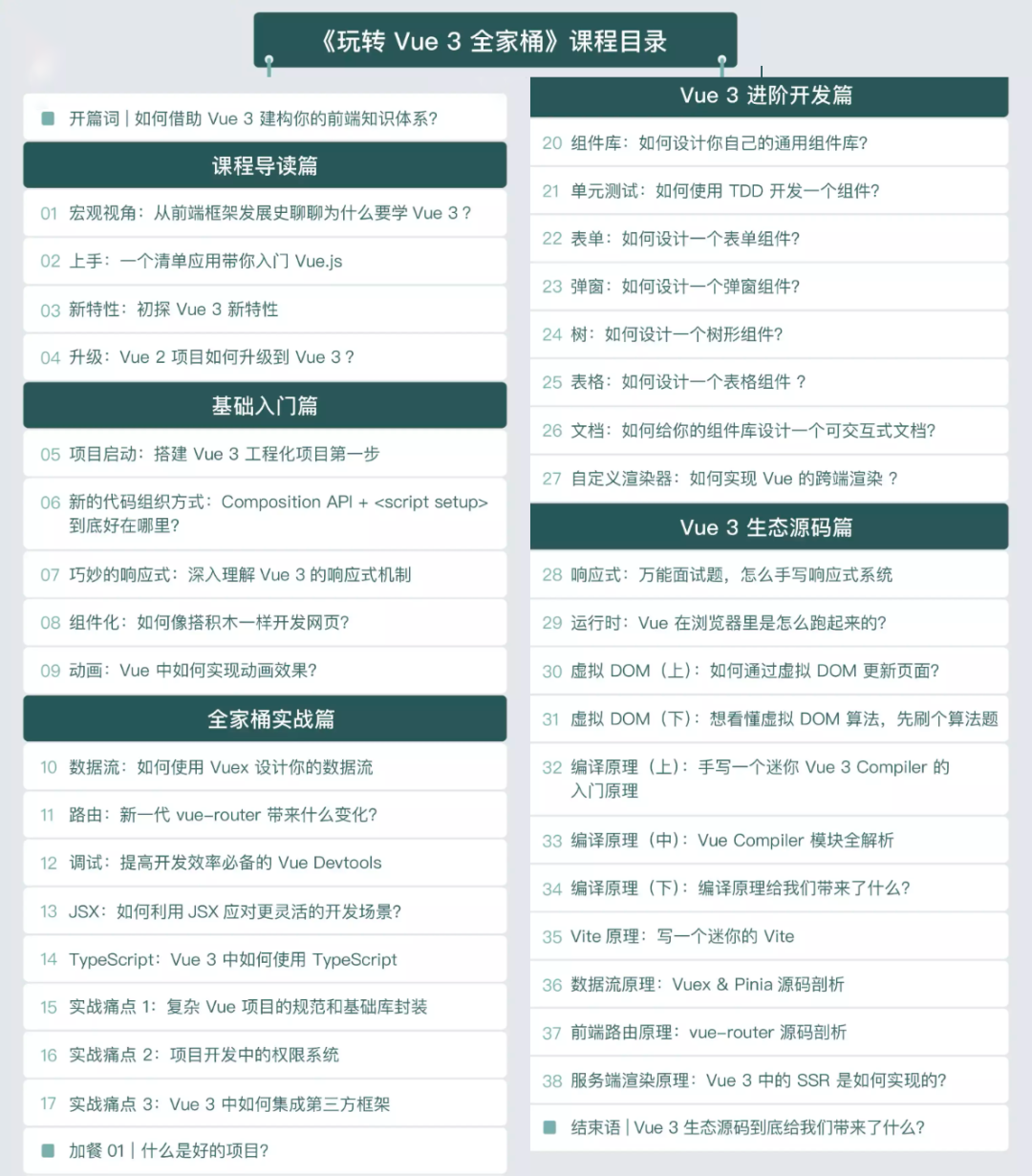
Take a look at the catalog to see how hard-core this class is:

Old rules, Geek Time fans have exclusive benefits:
The column price is about to increase to ¥199
Get 30% off now and save ¥110

Fully embracing Vue3 is also a challenge to leave the comfort zone, bringing not only the experience of the new framework, but also better potential and better treatment.
For dozens of dollars, you can master the exclusive Vue3 cheats of the former Baidu front-end architect Dasheng. You must read this column carefully and read it repeatedly.
Subscribe today, and you can also join the "Dasheng's Vue3 Exchange Group"
Click "Read the original text" to master the hard core skills of "Vue3 development"
30% off, the price will rise to ¥199 soon